浏览器的工作原理 - 导航(第 1 部分,带插图)⚙️💥
Browsers(也称为web browsers或Internet browsers)是安装在我们设备上的软件应用程序,允许我们访问万维网。您在阅读本文时实际上正在使用一个。
今天有许多浏览器在使用,截至 2021 年,最常用的浏览器是:Google Chrome、、Apple's Safari和。Microsoft EdgeFirefox
但是它们实际上是如何工作的,从我们在地址栏中输入网址到我们尝试访问的页面显示在我们的屏幕上的那一刻会发生什么?
一个过度简化的版本是:
when we request a web page from a particular website, the browser retrieves the necessary content from a web server and then displays the page on our device.
很直接,对吧?是的,但这个看似超级简单的过程涉及更多内容。在本系列中,我们将讨论navigation、和步骤fetching the data,并希望让您更清楚地了解这些概念。parsingrendering
1. 导航
导航是加载网页的第一步。它是指当用户通过、等访问is requesting网页时发生的过程。clicking on a linkwriting a web address in the browser's address barsubmitting a form
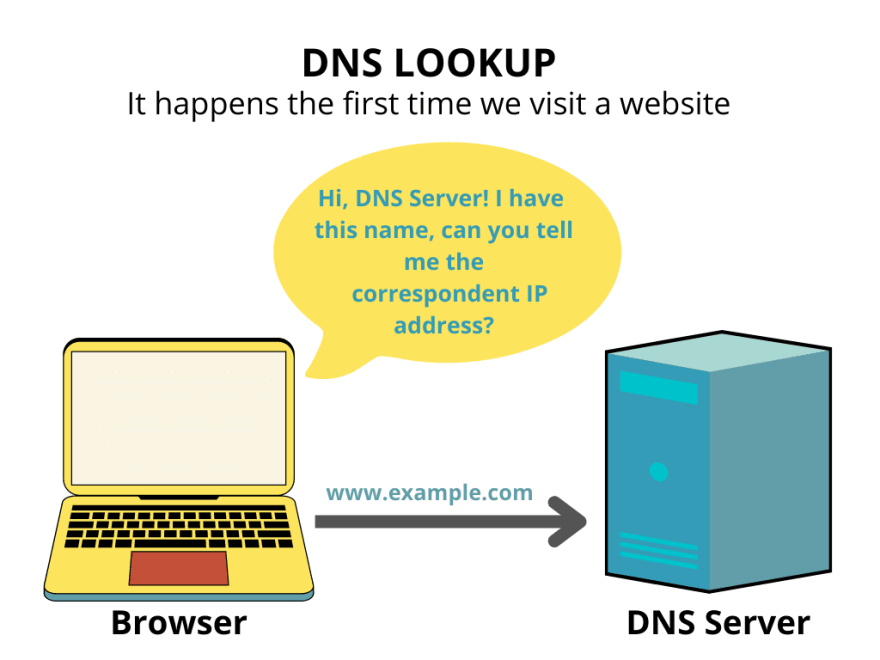
DNS查找(解析网址)
导航到网页的第一步是找到该页面的资产所在的位置(HTML、CSS、Javascript 和其他类型的文件)。如果我们导航到https://example.com,HTML 页面位于 IP 地址为 93.184.216.34 的服务器上(对我们来说,网站是,domain names但对于计算机来说,它们是IP adresses)。如果我们以前从未访问过此站点,则必须进行域名系统 (DNS) 查找。
DNS servers are computer servers that contain a database of public IP addresses and their associated hostnames (this is commonly compared to a phonebook in that people's names are associated to a particular phone number). In most cases these servers serve to resolve or translate those names to IP addresses as requested (right now there are over 600 different DNS root servers distributed across the world).
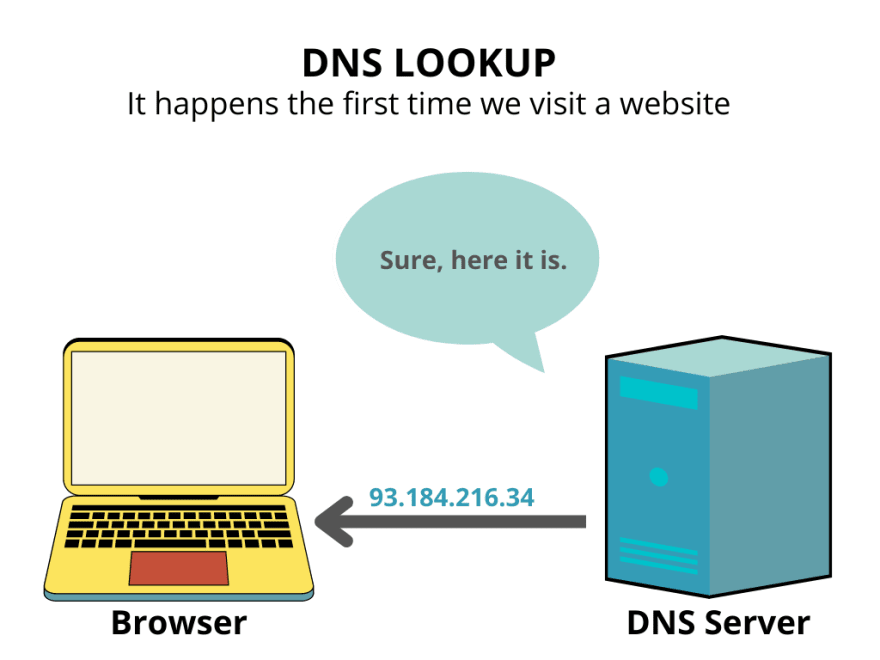
因此,当我们请求 a 时DNS lookup,我们实际上要做的是询问其中一个服务器并要求找出IP address与该https://example.com名称对应的核心。如果找到对应的IP,则返回。如果发生某些事情并且查找不成功,我们将在浏览器中看到某种错误消息。
在这个初始查找之后,IP 地址可能会被缓存一段时间,因此下次访问同一个网站会更快,因为不需要 DNS 查找(请记住,DNS 查找只会在我们第一次访问网站时发生) .
TCP(传输控制协议)握手
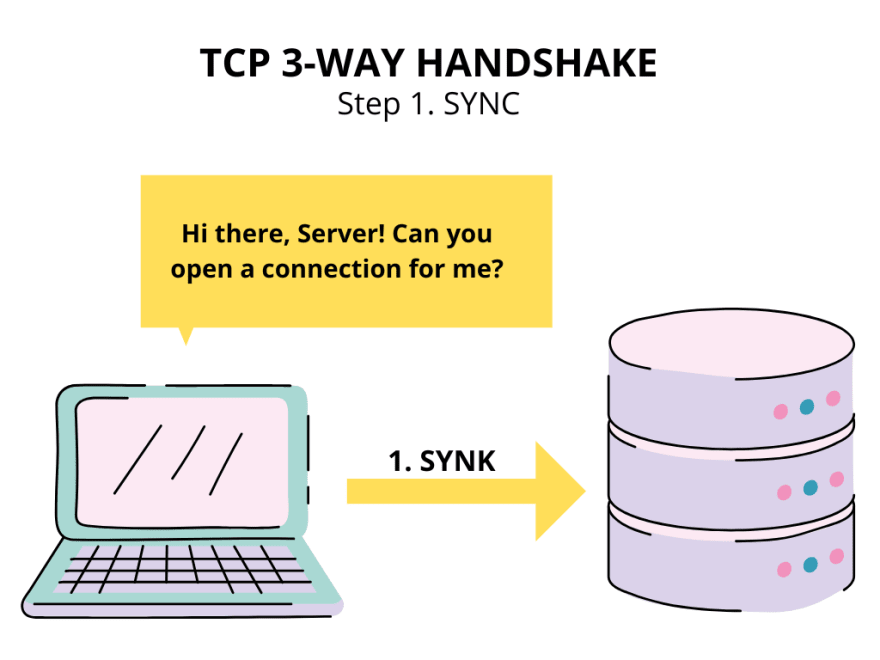
TCP three-way handshake一旦网络浏览器知道了网站的IP地址,它就会尝试通过a (也称为SYN-SYN-ACK,或更准确地说SYN, SYN-ACK, ACK,因为TCP传输三个消息来协商并启动a)与持有资源的服务器建立连接。两台计算机之间的 TCP 会话)。
TCP stands for Transmission Control Protocol, a communications standard that enables application programs and computing devices to exchange messages over a network. It is designed to send packets (of data) across the Internet and ensure the successful delivery of data and messages over networks. The TCP Handshake is a mechanism designed so that two entities (in our case the browser and the server) that want to pass information back and forth to each other can negotiate the parameters of the connection before transmitting data.
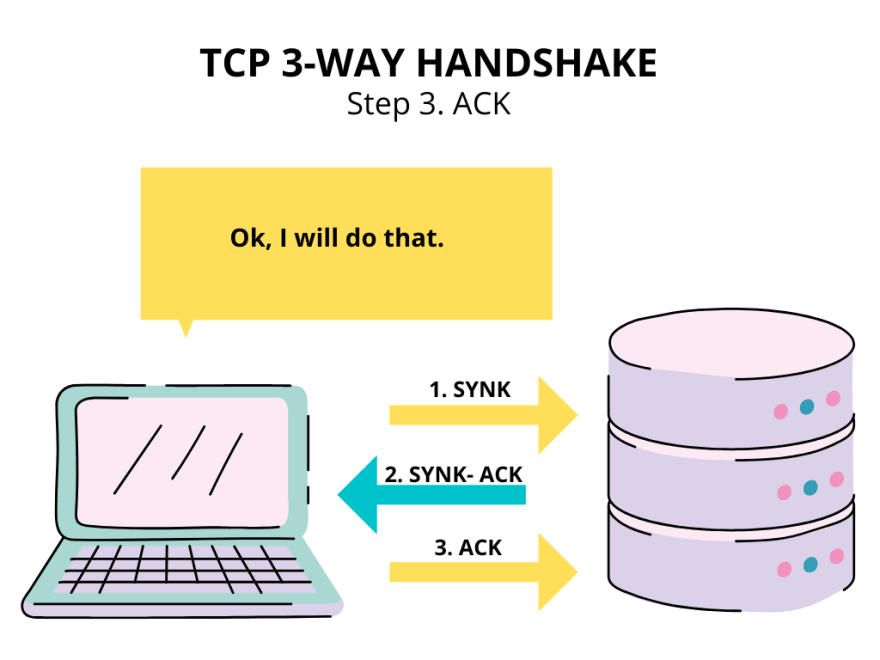
所以,如果浏览器和服务器是两个人,他们之间的对话会是这样的:
浏览器向服务器发送SYNC消息并请求SYN同步(同步意味着连接)。
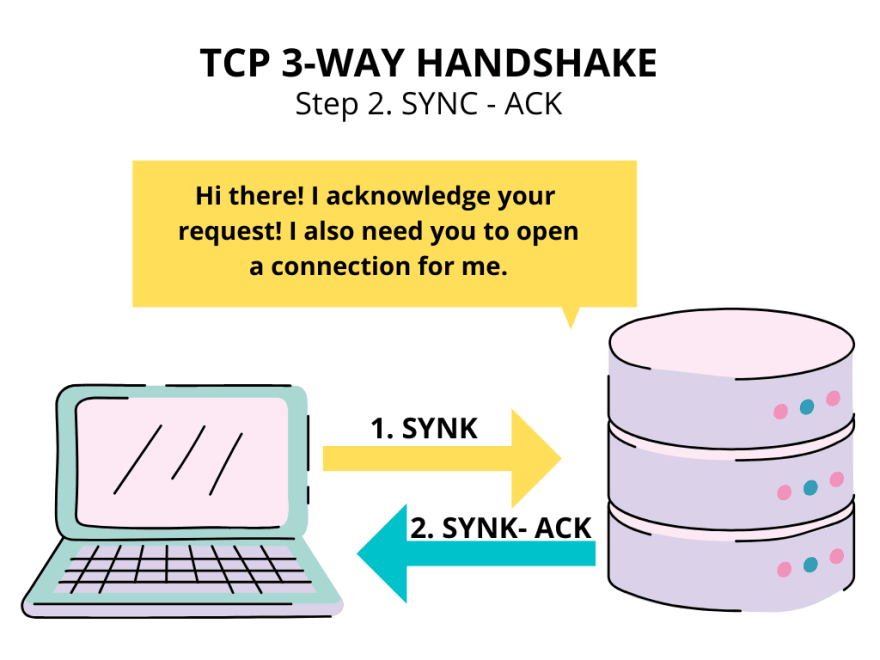
然后服务器将回复一条SYNC-ACK消息(SYNC hronization 和ACK通知):
在最后一步,浏览器将回复一条ACK消息。
现在已经通过 建立了 TCP 连接(双向连接)3 way handshake,TLS negotiation可以开始了。
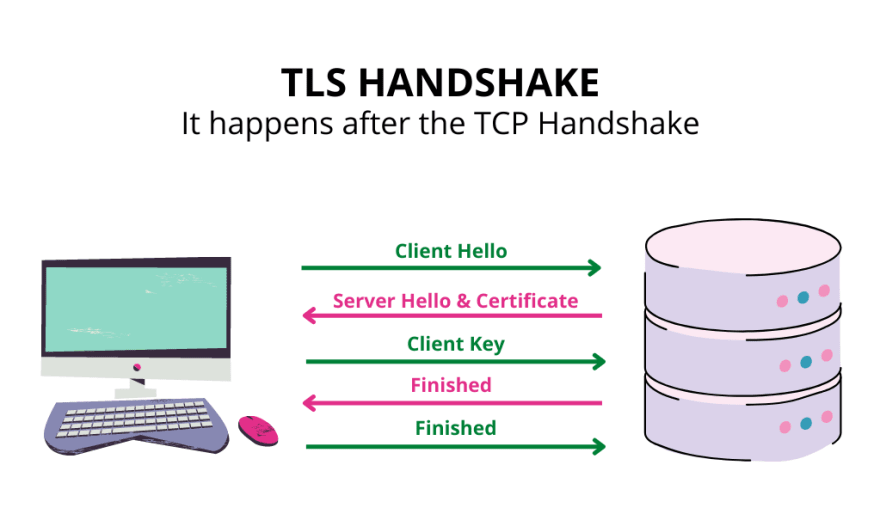
TLS 协商
对于通过 HTTPS 建立的安全连接,handshake需要另一个。此握手(TLS 协商)确定将使用哪种密码来加密通信,验证服务器并在开始实际传输数据之前建立安全连接。
Transport Layer Security (TLS), the successor of the now-deprecated Secure Sockets Layer (SSL), is a cryptographic protocol designed to provide communications security over a computer network. The protocol is widely used in applications such as email and instant messaging but its use in securing HTTPS remains the most publicly visible. Since applications can communicate either with or without TLS (or SSL), it is necessary for the client (browser) to request that the server sets up a TLS connection.
在此步骤中,浏览器和服务器之间会交换更多消息。
- 客户打招呼。浏览器向服务器发送一条消息,其中包括它支持的 TLS 版本和密码套件以及一串随机字节,称为
client random. - 服务器问候消息和证书。服务器发回一条消息,其中包含服务器的 SSL 证书、服务器选择的密码套件和
server random服务器生成的另一个随机字节串。 - 身份验证。浏览器使用颁发它的证书颁发机构验证服务器的 SSL 证书。这样浏览器就可以确定服务器就是它所说的那个人。
- 御前秘境。浏览器再发送一个称为 的随机字节串,它使用浏览器从服务器获取的
premaster secret加密。只能由服务器用私钥来描述。public keySSL certificatepremaster secret - 使用的私钥。服务器解密
premaster secret. - 会话密钥已创建。浏览器和服务器从客户端随机、服务器随机和预主密钥生成会话密钥。
- 客户端完成。浏览器向服务器发送一条消息,说明它已完成。
- 服务器完成。服务器向浏览器发送一条消息,说明它也已完成。
- 实现了安全的对称加密。握手完成,可以使用会话密钥继续通信。
现在可以开始从服务器请求和接收数据了。
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/%E6%B5%8F%E8%A7%88%E5%99%A8%E7%9A%84%E5%B7%A5%E4%BD%9C%E5%8E%9F%E7%90%86-%E5%AF%BC%E8%88%AA%E7%AC%AC-1-%E9%83%A8%E5%88%86%E5%B8%A6%E6%8F%92%E5%9B%BE%EF%B8%8F/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com