CSS 特性的完整指南
将样式应用于 HTML 的基础知识
CSS 为您的网站提供了颜色和设计。我们可以通过 3 种主要方式将样式应用于 HTML。这些都是:
- 内联样式:内联样式正是顾名思义,它们是与 HTML 元素内联编写的。例如
<div class="button-link" style="color: white; border: none;
font-size: 16px; background-color: blue; width: 20%;
padding: 1rem">Button Text</div>
这导致 div 如下所示,并应用了内联样式:

- 内部样式:内部样式基本上意味着要应用的样式存在于 HTML 文档中,但不是内联的。它们使用一个名为 的特殊 HTML 标签应用
<style></style>,该标签写在<head>标签内。例如:
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<meta charset="UTF-8" />
<style>
.button-link {
color: white;
border: none;
font-size: 20px;
background-color: pink;
width: 50%;
padding: 1rem;
}
</style>
</head>
<body>
<div class="button-link">Button Text</div>
</body>
</html>
此代码导致 div 如下所示:

- 外部样式:当创建一个包含要应用于整个文档的样式的单独文件并将其导入到 HTML 代码中时,这称为外部样式。可以使用链接标签将外部 CSS 导入 HTML 代码。例如:
HTML 文件:
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="/src/styles.css" />
</head>
<body>
<div class="button-link">Button Text</div>
</body>
</html>
CSS 文件:
body {
font-family: sans-serif;
font-size: 16px;
}
.button-link {
color: yellow;
border: none;
font-size: 5rem;
background-color: grey;
width: 50%;
padding: 1rem;
}
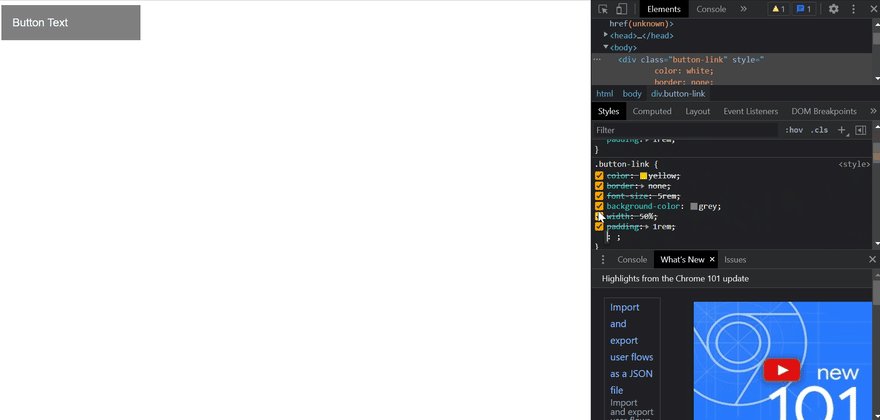
此代码导致 div 如下所示:

样式的优先级
现在让我们尝试一些东西,我们将尝试将所有三个一起应用到一个 div 上,看看哪个被应用。今天的网站在一个页面上定义多个样式表是非常普遍的。
HTML 文件:
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="src/styles.css" ; />
<style>
.button-link {
color: white;
border: none;
font-size: 10rem;
background-color: pink;
width: 20%;
padding: 1rem;
}
</style>
</head>
<body>
<div
class="button-link"
style="
color: white;
border: none;
font-size: 16px;
background-color: blue;
width: 20%;
padding: 1rem;
"
>
Button Text
</div>
</body>
</html>
CSS 文件:
body {
font-family: sans-serif;
font-size: 16px;
}
.button-link {
color: yellow;
border: none;
font-size: 5rem;
background-color: grey;
width: 50%;
padding: 1rem;
}
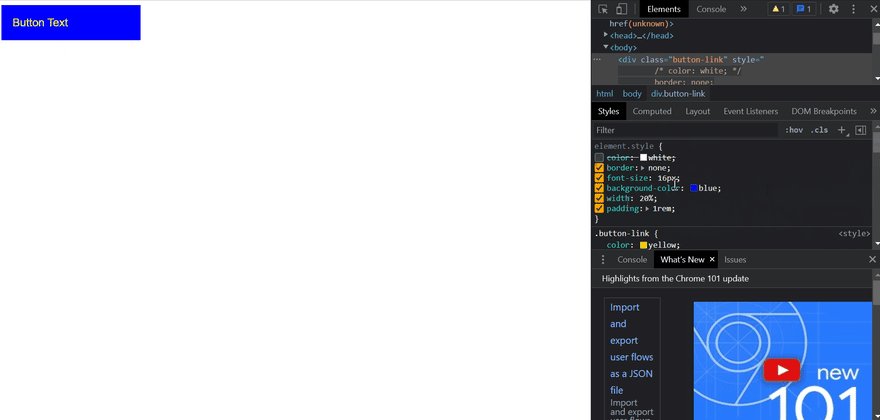
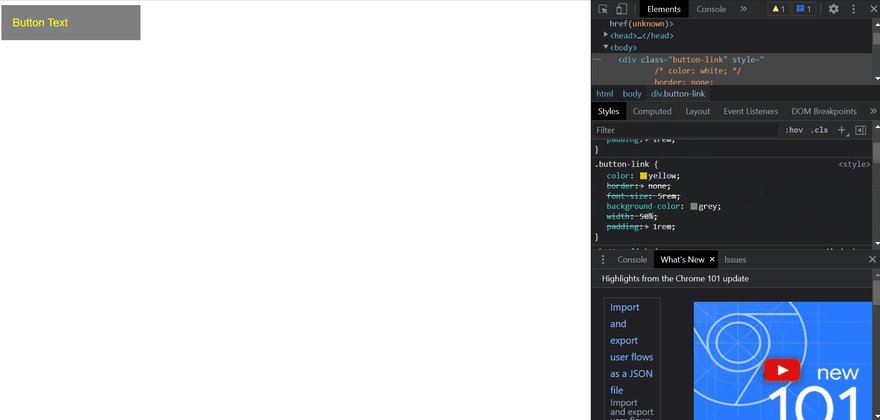
结果与我们在上面的内联样式中得到的结果相同:-

为什么是这样?这是因为当不同的样式来源应用于一个元素时,样式表的来源在决定最终应用哪种样式方面很重要。在 CSS 中,内联样式具有最高优先级,其次是内部样式,然后是外部样式。
Inline styles > Internal styles > External styles
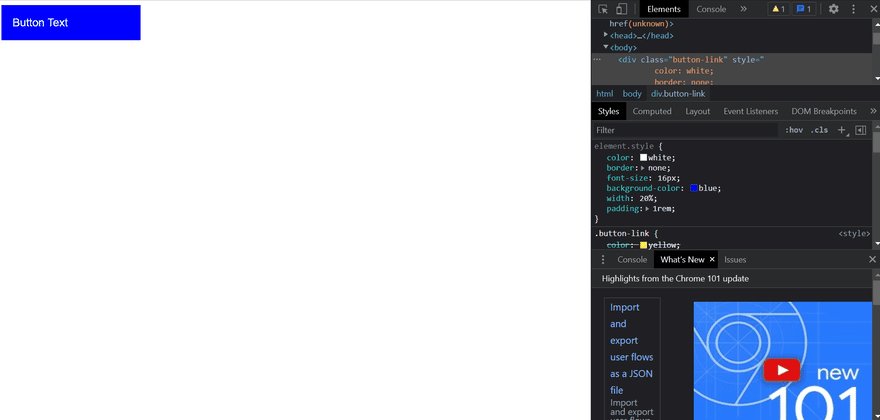
以下视频证明了这一点:
动图

什么是特异性
当 CSS 样式的来源相同时,特异性就显现出来了。在这种情况下,有两种不同的冲突 CSS 样式指向同一个元素。
因此,特异性有助于确定将应用哪种样式。这就像一个针对不同 CSS 样式的排名系统。例如我们有以下代码:
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="src/styles.css" ; />
<style>
.button-link {
color: white;
border: none;
font-size: 20px;
background-color: purple;
width: 20%;
padding: 1rem;
}
div {
color: black;
background-color: yellow;
}
</style>
</head>
<body>
<div class="button-link">
Button Text
</div>
</body>
</html>
div 将具有紫色背景和白色字体,即使将冲突样式应用为 background=yellow 和 font=black。这是因为特异性。
计算特异性
那么我们如何计算呢?由于我们需要比较,因此对应用于元素的样式的优先级进行数值计算非常方便。为了计算特异性,让我们考虑一些 4 位数字:- [0, 0, 0, 0]
数字中的每个位置代表以下内容:-
- 内联样式(1000 个位置) - 示例:
- ID(100 位) - 示例:#footer
- 类、伪类、属性选择器(10 位) - 示例:.button-link、:hover、[href]
- 元素和伪元素(第 1 个位置) - 示例:div、::before
所以在上面的例子中,定义了两个不同的规则,
- 一个使用 .button-link 类(特异性 = 0,0,1,0 = 10)
- 第二次使用 div 元素(特异性 = 0,0,0,1 = 1)
由于第一个特异性较高,因此应用了第一个规则。计算规则也可以写成:
- 从 0 开始,每个 ID 值加 100,每个类、伪类、属性选择器加 10,然后每个元素选择器或伪元素加 1。
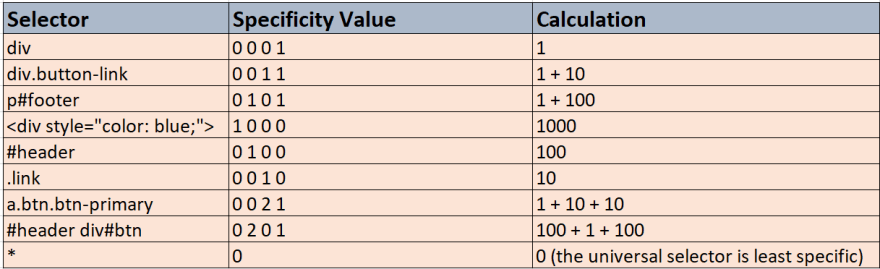
下面给出了一些计算示例:-

特异性示例
让我们考虑一个简单的示例,并尝试猜测以下代码中的 div 元素将应用哪种样式:-
<!DOCTYPE html> <html> <head> <title>CSS</title> <meta charset="UTF-8" /> <link rel="stylesheet" type="text/css" href="src/styles.css" ; /> <style> /* Specificity = 0,1,0,0*/ #btn { color: orange; background-color: blueviolet; } /* Specificity = 0,0,1,0*/ .button-link { color: white; background-color: purple; } /* Specificity = 0,0,0,1*/ div { color: black; background-color: yellow; } </style> </head> <body> <div class="button-link" id="btn" style="border: none; font-size: 20px; width: 20%; padding: 1rem;" > Button Text </div> </body> </html>正如您可能已经猜到的那样,id 选择器的最高特异性为 100,其次是 class = 10,然后是 element = 1。因此 div 如下所示:

如果我们想覆盖 id 样式怎么办,下面的代码会起作用吗?
<!DOCTYPE html> <html> <head> <title>CSS</title> <meta charset="UTF-8" /> <link rel="stylesheet" type="text/css" href="src/styles.css" ; /> <style> #btn { color: orange; background-color: blueviolet; } .outer-box#outer .button-link { color: blue; background-color: green; } .button-link { color: white; background-color: purple; } div { color: black; background-color: yellow; } </style> </head> <body> <section class="outer-box" id="outer" style="background-color: grey; width: 60%; height: 10rem;" > <div class="button-link" id="btn" style="border: none; font-size: 20px; width: 20%; padding: 1rem;" > Button Text </div> </section> </body> </html>是的!您可以计算特异性并查看其
.outer-box#outer .button-link特异性为 1,2,0 或 120,这大于之前应用的 id 特异性 1,0,0 或 100。因此 div 现在看起来像这样:
结论和重要说明
- 由于 CSS 的级联特性,如果将两条规则应用于同一个元素,则将使用最后出现的规则。
- CSS 特定性是了解网站样式以及调试应用于您网站的样式的一个非常重要的主题。
- 这个博客没有涉及它,但它
!important是另一个有用的概念。如果样式声明包含重要规则,则它优先于所有其他声明。!important直接与特异性相互作用,即使它与它无关。但是,!important不推荐使用,因为它会使调试复杂化
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/css/CSS-%E7%89%B9%E6%80%A7%E7%9A%84%E5%AE%8C%E6%95%B4%E6%8C%87%E5%8D%97/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com
See Also


