Flutter教程开坑篇 001
- 在开始之前,我们先来了解下Flutter的架构和渲染机制

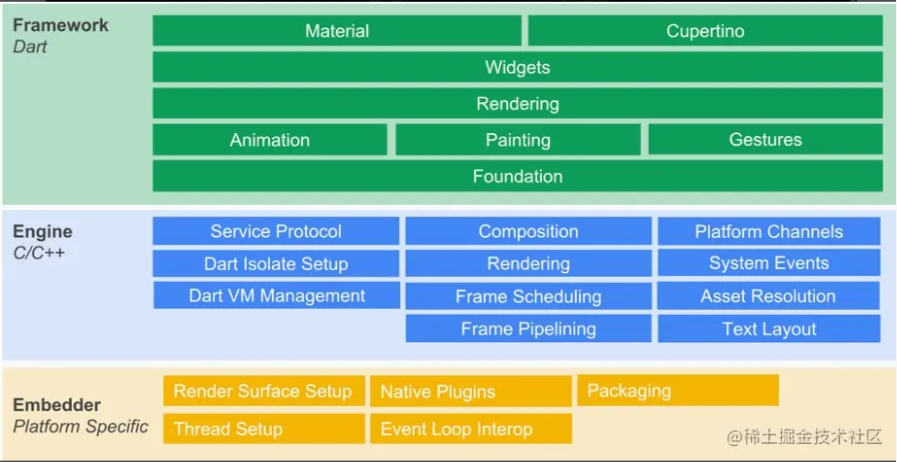
可以看到Flutter的架构主要分为三层:Framework,Engine和Embedder。
1.Framework使用dart实现,包括Material Design风格的Widget,Cupertino(针对iOS)风格的Widgets,文本/图片/按钮等基础Widgets,渲染,动画,手势等。此部分的核心代码是:flutter仓库下的flutter package,以及sky_engine仓库下的io,async,ui(dart:ui库提供了Flutter框架和引擎之间的接口)等package。
2.Engine使用C++实现,主要包括:Skia,Dart和Text。Skia是开源的二维图形库,提供了适用于多种软硬件平台的通用API。
3.Embedder是一个嵌入层,即把Flutter嵌入到各个平台上去,这里做的主要工作包括渲染Surface设置,线程设置,以及插件等。从这里可以看出,Flutter的平台相关层很低,平台(如iOS)只是提供一个画布,剩余的所有渲染相关的逻辑都在Flutter内部,这就使得它具有了很好的跨端一致性。
- 从网上摘了一段,也是Flutter标志自己完全不同于RN类框架或其他Hybrid跨端框架的核心要素
我试着用一句话讲明白flutter为什么可以跨端+高性能的原理
这货就是个跨端“游戏”引擎呀(打了引号)
一块画布(SGL),使用Dart语言编写Framework制定的API,由Framework调用Engine层实现绘制,Embedder层负责跨端运行和渲染。
再想想那些能跨平台的游戏引擎unreal,unity3d,你想想是不是都是这么回事呀?
创建一个Flutter应用
原理就聊到这里,回到我们的课程,快速的让大家先来上个手《点不到的按钮》
- 安装Flutter看这里:安装Flutter
- flutter create myapp
- “myapp”是你应用的名称
- 完成后用vscode打开这个目录
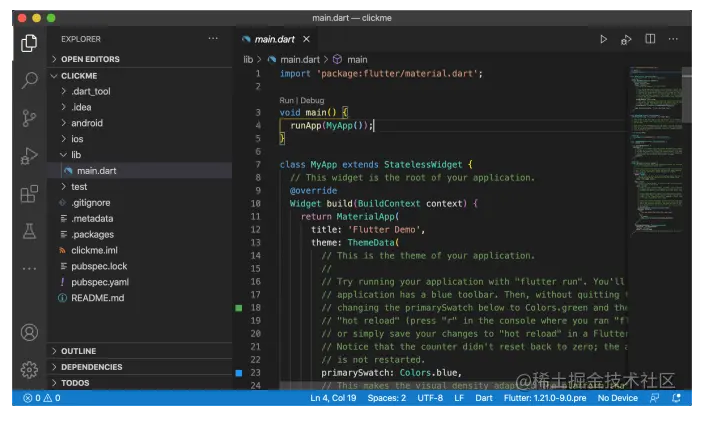
先搞清楚在哪里写代码

lib/main.dart就是咱们新建的这个应用的入口代码
先不说别的,run一下(按F5),第一次很慢,之后会快很多

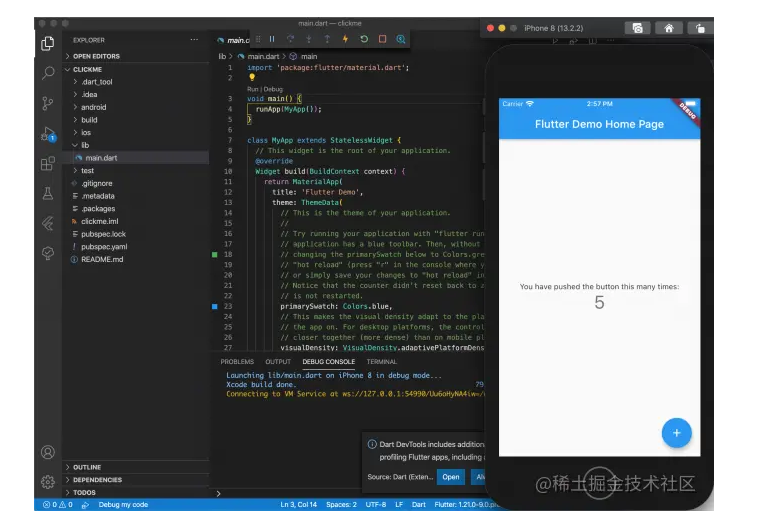
你可以选择使用苹果模拟器或是安卓模拟器来调试
随便改改代码试试看调试模式下的热重载
比如找到这一行代码
primarySwatch: Colors.blue,
改为
primarySwatch: Colors.red,
保存
这次不需要经过编译,模拟器里的UI就实时改变了。所以热重载是一个非常高效的调试方式。(这样的特性还用跟Web前端开发者说嘛?是不是太out了)
* *
回到我们的课程案例上,需求是
在界面里放置一个按钮,按钮上文字显示”点我呀“,点击之后按钮就跑到另外一个坐标。这就是点不到的按钮…其实原本课程里是mouseover后移动到另一个坐标,但移动端没有mouseover这个事儿啊…
需求拆解:
step1
在放按钮之前,我们需要一个承载按钮的布局容器
这个按钮点了之后要随机变换位置,所以肯定得用自由布局的组件
查看所有布局组件
总之看完所有布局组件的文档,我们知道要用到这个组合
Stack,一个可以随意堆放子元素的布局
Positioned,一个绝对定位组件,改变top,left参数就可以跑来跑去啦
step2
我们要在这个容器里放一个按钮,按钮上文字显示”点我呀“
|
|
step3
按钮点击之后要更改其坐标
在实现这个之前,我们先要了解,在Flutter中万物皆Widget,而Widget又分无状态组件(StatelessWidget)和有状态组件(StatefulWidget)。简单点说,组件在创建后,是否允许更改状态,一但状态更改,其UI就会重新渲染。
这里显然我们要用有状态组件,接下来的代码是在组件创建时,就给与按钮一个随机屏幕坐标,那么之后只要改变状态,就会重新渲染
|
|
|
|
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/flutter/Flutter%E6%95%99%E7%A8%8B%E5%BC%80%E5%9D%91%E7%AF%87/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


