2.1 拓展知识_document.js 如何在 Next.js 中改进 SEO
首先,我们需要创建 Next.js 应用程序。如果您是 Next.js 新手,请按照这篇文章生成 Next.js 应用程序脚手架。
你在这里。公平地假设您已经设置了 Next.js 框架,并且您的应用程序正在http://localhost:300上运行。
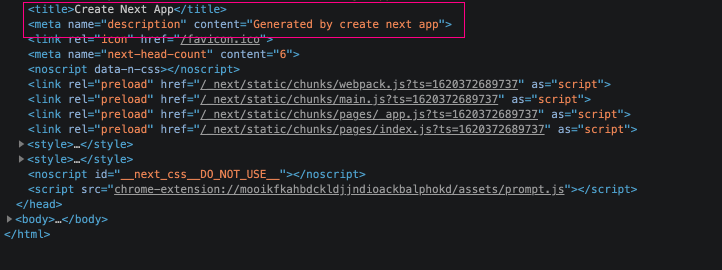
此时,如果您查看源代码页面,那么您会看到 HTML 和 CSS。您还可以看到元标记、标题和元描述。但是,如果您向 Next.js 应用程序添加新路由,则看不到这一点。
如果路由受密码保护,则不向页面添加标题和元描述是公平的,因为搜索引擎爬虫看不到它。但如果 SEO 很重要,那么添加标题和描述是必要的。
有两种方法可以做到这一点。打开 index.js 并搜索以下内容:
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
您可以复制代码并将其粘贴到每条路线。并且不要忘记将以下代码添加到每个路由文件的顶部。
import Head from 'next/head'
在 Next.js 中还有另一种方法,我们可以在这里通过在 _app.js 文件中添加 Head 来实现。在继续之前,您需要从反应库中导入片段。
import '../styles/globals.css'
import Head from "next/head";
import {Fragment} from "react";
function MyApp({ Component, pageProps }) {
return (
<Fragment>
<Head>
<title>My Next App</title>
<meta description="Helle there. This is the Next.js App" />
</Head>
<Component {...pageProps} />
</Fragment>
)
}
export default MyApp
就这样。我们想在继续之前对其进行测试。让我们通过在页面目录下创建一个新文件 home.js 来创建一个新路由(/home)。
添加以下内容:
function HomePage() {
return (
<div>
This is the Home Page
</div>
)
}
export default HomePage
是时候访问 URL http://localhost:3000 并查看源页面或检查检查元素了。您将看到页面的标题和描述。

这是另一个问题。如果您访问 URL http://localhost:3000/ 并执行检查元素。您在 _app.js 中找不到您添加的标题和描述。为什么?在 Next.js 中,路由中的 Head 标签取代了 _app.js 文件中的 Head 标签。它只是将 Head 合并并更新为最新值。在本例中,我们在 index.js 文件中定义了标题。它使用 index.js 文件中的标题更新 Head 标记(来自 _app.js)。
语言属性和元描述
此时,如果您生成一个灯塔报告,您将看到一个错误元素没有 [lang] 属性。
lang 属性对于搜索引擎来说是必不可少的。所以总是建议添加 lang 属性。
要添加 lang 属性,请在 pages 文件夹下创建一个新文件 _document.js。_docuement.js 文件管理完整的 HTML 文档。
与 _app.js 文件不同,它是一个基于类的组件。
import Document from "next/document";
import {Html, Head, Main, NextScript } from "next/document";
class AppDocument extends Document {
render() {
return(
<Html lang="en">
<Head>
<meta name="description" content="This is my App description."/>
</Head>
<body>
<Main></Main>
<NextScript></NextScript>
</body>
</Html>
)
}
}
export default AppDocument
如果您重新生成灯塔报告,您可以看到 SEO 得分为 100%。
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/nextjs/storybooktailwindnextjs/2.1-%E6%8B%93%E5%B1%95%E7%9F%A5%E8%AF%86_document.js-%E5%A6%82%E4%BD%95%E5%9C%A8-Next.js-%E4%B8%AD%E6%94%B9%E8%BF%9B-SEO/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


