1.初学者的 React
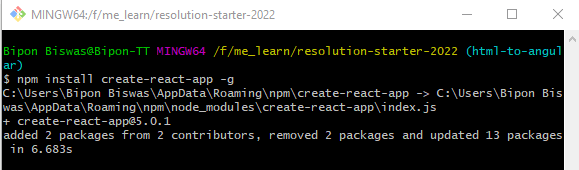
首先安装npm install create-react-app -g. 这样您就可以为您机器上的任何文件夹创建或运行 react 应用程序。

创建反应项目create-react-app react-starter运行命令空间并提供您的应用程序名称。所以这个命令创建了反应应用程序。并自动设置必要的开发服务器 babel 和 webpack。开发服务器帮助我们在编译后执行 React 应用程序。
Webpack 包帮助我们打包文件。babel 包帮助我们编译 JavaScript 文件。从 JSX 文件到普通的纯 JavaScript 文件。
所以那些编译好的 JavaScript 文件可以真正在浏览器上执行。
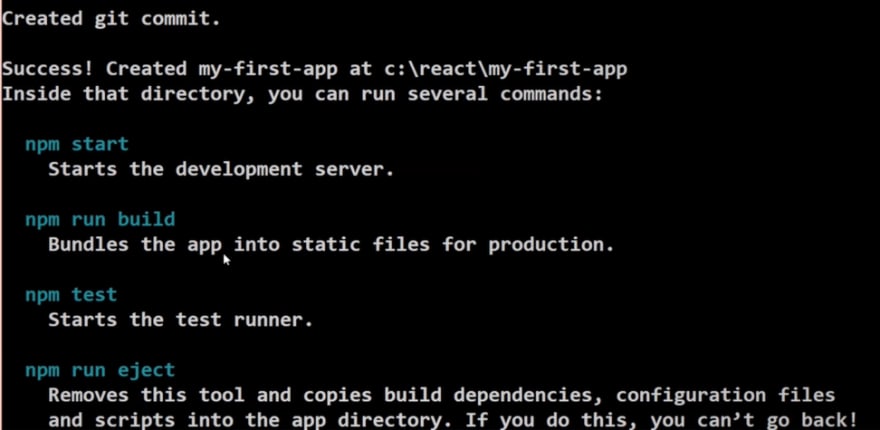
创建 react 应用程序后,您可以使用这些命令中的任何一个,例如 npm start、npm run build、npm test、npm runeject。
[

因此,请确保您位于正确的文件夹中react-starter。并运行命令npm start
这将在默认浏览器中自动编译并执行 react 应用程序。
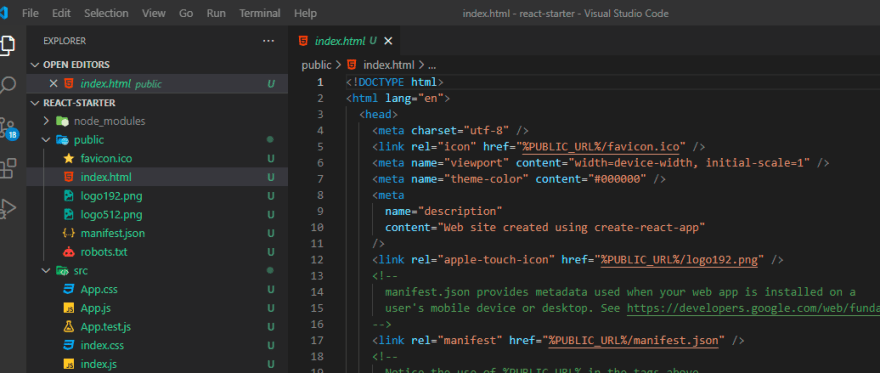
在任何编辑器中打开项目。在这个文件夹中,你可以看到一个叫做 public src 的东西。
在公用文件夹中,您可以看到index.html. 这将是您的反应应用程序的起点。所以它包含典型的html语法。它导入图标并包含基本的元标记。

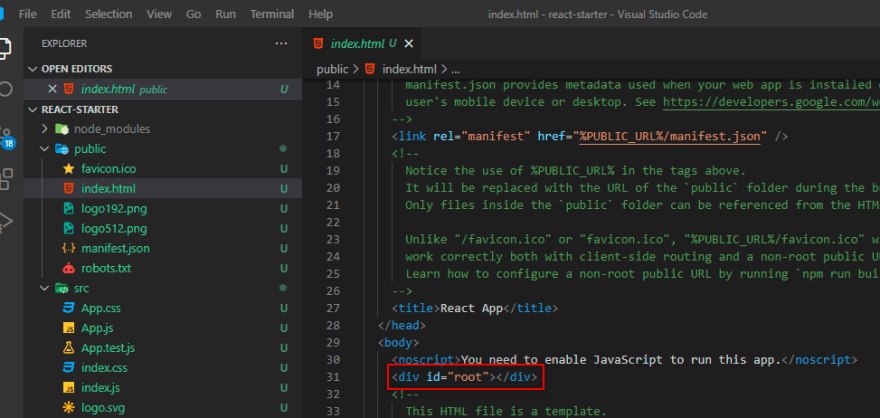
我们有一个名为 div 标签的标签id=root。这个 div 标签是实际反应输出将在运行时呈现的占位符。

之后就没什么了。只是关闭body和html。
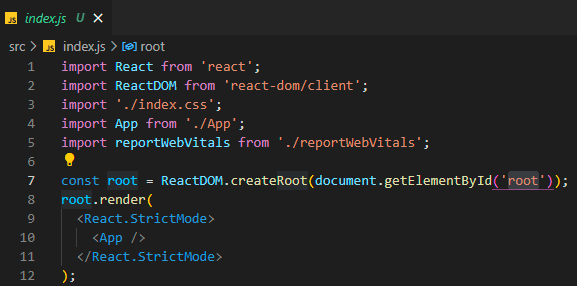
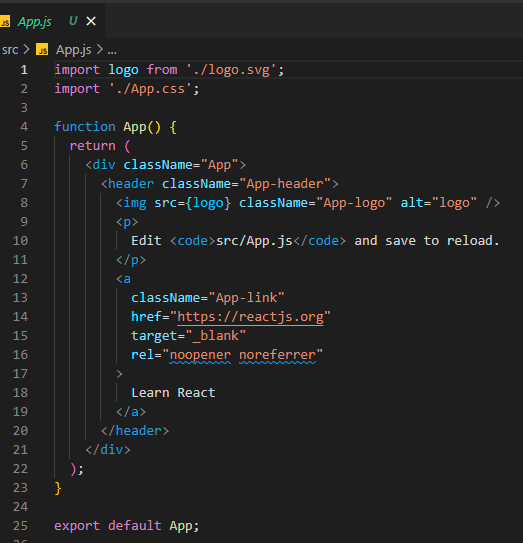
现在是src文件夹。你有一个叫做index.jswhich has statement called root.render最终调用app的东西。这意味着它在文件中已经存在的根元素中呈现应用程序组件index.html。 那么app组件的定义在哪里呢?转到src文件夹中的文件。在那里你可以看到一个叫做 App 的东西。它有一个div标签,可以呈现我们在浏览器中看到的所有相关输出。

app.js

嵌套组件 (App.js)
import './App.css';
import React, { Component } from 'react';
import { Button } from 'react-bootstrap'
import NavBar from './NavBar';
import MainContent from './MainContent';
export class App extends Component {
render(){
return (
<div className="App">
<React.Fragment>
<NavBar/>
<MainContent />
</React.Fragment>
</div>
);
}
}
export default App;
状态
状态是包含组件内容的属性,您希望在页面上呈现这些内容,或者它也可能包含您希望从用户那里读取的信息。
让我添加一个名为 state 的属性。 MainContent.jsx
import { Component } from "react";
export default class MainContent extends Component{
state = {}
render(){
return(
<div>Main Content</div>
)
}
}
**state = {}**这是 JavaScript 中的对象字面量,可以包含属性,属性值可以是任何类型。在state中添加了一个属性。
state = {
appTitle: "Customers"
}
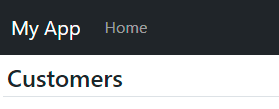
您如何从state呈现属性的值。打开支架并关闭支架。这意味着您可以访问当前工人阶级的 state 财产。 例子
render(){
return(
<div>
<h3>{this.state.appTitle}</h3>
</div>
)
}
这里的this关键字代表当前类的当前工作对象。
现在标题通过使用表达式动态显示。

处理事件
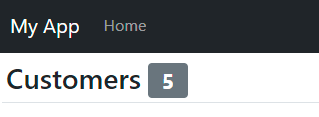
为了呈现相同的效果,我只写了span 标签。所以在这个跨度标签内,我想通过使用反应表达式来动态呈现客户控件的值
state = {
pageTitle: "Customers",
customerCount: 5
}
render(){
return(
<div>
<h3 className="border-bottom m-1 p-1">{this.state.pageTitle} <span className="badge bg-secondary">{this.state.customerCount}</span></h3>
</div>
)
}
输出 所以每次当你自动修改这个属性的值时,都会在这个渲染特定组件属性的地方反映出来。

在 JavaScript 中,我们有点击、双击、聚焦、模糊、按键等事件。您可以使用 react 处理几乎所有类型的事件。
您不能在当前组件内调用另一个组件的方法。例如,让我在h4组件内添加一个按钮
当用户点击这个特定的刷新按钮时,我想调用一个方法。
import { Component } from "react";
export default class MainContent extends Component{
state = {
pageTitle: "Customers",
customerCount: 5
}
render(){
return(
<div>
<h4 className="border-bottom m-1 p-1">{this.state.pageTitle}
<span className="badge bg-secondary m-2">{this.state.customerCount}</span>
<button className="btn btn-info" onClick={this.onRefreshClick}>Refresh</button>
</h4>
</div>
)
}
// executes when the user clicks on Refresh button
onRefreshClick(){
console.log("Refresh Click")
}
}
在这里,我可以调用同一组件中存在的任何方法。
如您所见,当您单击按钮时,您可以在浏览器控制台中看到快速刷新。

更新组件状态
为了更新页面的状态,我们必须使用setState方法,但不应该直接覆盖 state 属性的值。初始状态值:
state = {
pageTitle: "Customers",
customerCount: 5
}
onRefreshClick(){
console.log("Refresh Click")
this.setState()
}
在这种情况下,这是一个非常不同的问题。它是预定义的方法setState()。而且您只能提供想要真正更新的属性值。
onRefreshClick(){
console.log("Refresh Click")
this.setState({
customerCount: 8
})
}
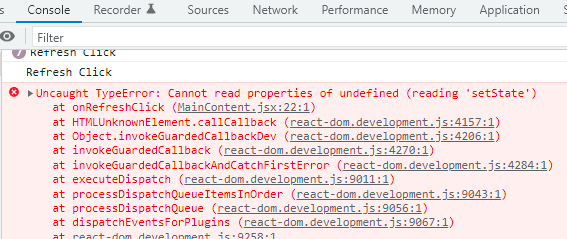
单击刷新按钮时,显示错误,saying cannot read property called state of undefined。 JavaScript 默认情况下,它背后的原因是this关键字上下文在间接调用时会发生变化。

像箭头函数这样的变化很少。
onRefreshClick = () => {
console.log("Refresh Click")
this.setState({
customerCount: 8
})
}
输出

渲染列表
你如何显示这个特定的数组数据。
state = {
pageTitle: "Customers",
customerCount: 5,
customers: [
{id: 1, name: "Bipon Biswas", phone: "123-456"},
{id: 2, name: "Mead Fahim", phone: "345-456"},
{id: 3, name: "Mahfuzur Rahman", phone: "986-456"},
{id: 4, name: "Nayem Ahmed", phone: "432-456"},
{id: 5, name: "Sajib Biswas", phone: "762-456"},
]
}
JavaScript 的 map 方法,每个资源和箭头函数,并为区域内的每个元素执行该箭头函数。
<table className="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Customer Name</th>
<th scope="col">Phone</th>
</tr>
</thead>
<tbody>
{this.state.customers.map((c) => {
return(
<tr key={c.id}>
<td>{c.id}</td>
<td>{c.name}</td>
<td>{c.phone}</td>
</tr>
)
})}
</tbody>
</table>
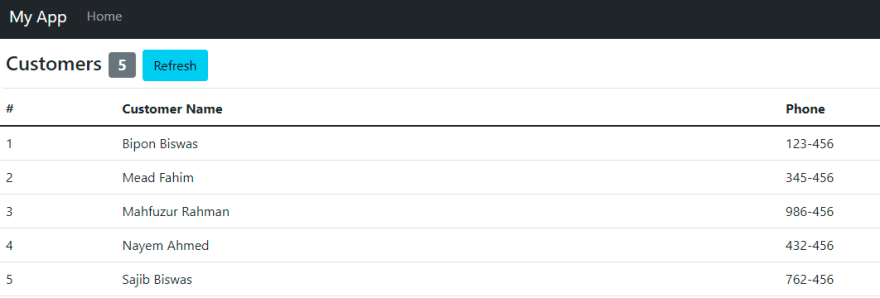
输出

条件渲染
{this.state.customers.map((c) => {
return(
<tr key={c.id}>
<td>{c.id}</td>
<td>{c.name}</td>
<td>{c.phone == null ? "No phone": c.phone}</td>
</tr>
)
})}
{this.state.customers.map((c) => {
return(
<tr key={c.id}>
<td>{c.id}</td>
<td>{c.name}</td>
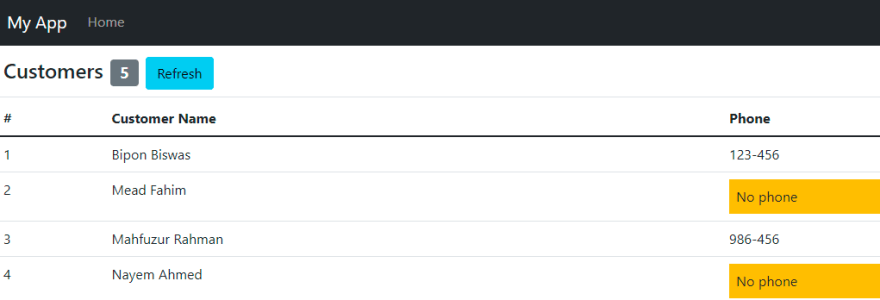
<td>{c.phone == null ? <div className="bg-warning p-2">No phone</div>: c.phone}</td>
</tr>
)
})}
 其他方式
其他方式
{this.state.customers.map((c) => {
return(
<tr key={c.id}>
<td>{c.id}</td>
<td>{c.name}</td>
<td>{c.phone ? (c.phone) : (<div className="bg-warning p-2 text-center">No phone</div>)}</td>
</tr>
)
})}
渲染方法
<table className="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Customer Name</th>
<th scope="col">Phone</th>
</tr>
</thead>
<tbody>
{this.state.customers.map((c) => {
return(
<tr key={c.id}>
<td>{c.id}</td>
<td>{c.name}</td>
<td>{this.getPhoneToRender(c.phone)}</td>
</tr>
)
})}
</tbody>
</table>
getPhoneToRender(phone){
if(phone){
return phone
}
else{
return <div className="bg-warning p-2 text-center">No phone</div>
}
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/react/level01/1.-%E5%88%9D%E5%AD%A6%E8%80%85%E7%9A%84-React/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


