ReactJS-10个在2022年成为React.js开发人员的最佳网站
如果您想成为一名 React 开发人员,或者只是想学习 React.js完成前端任务,并寻找在 2022 年学习 React 的最佳网站,那么您来对地方了。
早些时候,我已经分享了最好的React.js课程,书籍和完整的React.js开发人员路线图,今天,我将分享最好的网站和在线平台,以便在2022年学习React JS。
React.js是最受欢迎的前端开发库之一,它被各种公司大量使用,无论大小,初创公司和投资银行等。
对React.js开发人员的需求也很大,因为了解React并创建React组件和基于React.js应用程序的开发人员并不多。
我刚刚在 Indeed 上查看了 React 作业,有超过 30K 个 React.js个作业可用。我敢打赌实际数字远不止于此,这就是为什么学习 React.js可以改变你职业生涯的游戏规则。
如果你不知道,React.js是由Facebook开发团队创建的JavaScript库和开源,用于为前端网站构建UI或用户界面,并使与网站的交互变得如此简单,例如单页应用程序是移动应用程序,而动态组件(如搜索栏)是一个组件。
大多数前端页面实际上包含许多文件,例如HTML ,CSS和JavaScript,可能更多,但是使用React,您可以将所有这些工作合并到一个文件中,并使网站加载速度更快,并且当您单击某些组件时,您实际上不会呈现整个页面,而是实际呈现该组件,因此在视觉和速度损失方面更强大。
在关于 React.js的简短介绍之后,现在您对这个库是什么以及与其他库相比使其有用的内容有了一些基本的了解,并且通过完整阅读本文,让我们跳入最好的网站和在线平台,从头开始学习 React.js 2022 年。
顺便说一句,如果你赶时间,只需加入Acadmind和Maximillian Scwarzmuller的React —Udemy的完整指南课程,你不会后悔的。

2022年在线学习React.js的10个最佳平台
以下是学习 React 的最佳位置.js在 2022 年,我与几位 React 和 JavaScript 专家一起精心挑选了这些在线 React.js资源。
我有目的地选择了尽可能少的资源,主要是为了避免混淆,但仍然有一些选择。我还尝试包括免费和付费的React.js资源,以获得更好的学习选择。
以防万一,如果你有任何其他有用的 React 网站来教授 React 开发,那么请随时提出建议。
1.ReactJS(官方网站)
始终从官方文档中学习任何类型的编程语言或框架都是一个好主意,因为它是由创建或开发该技术的专业人员编写的,因此它涵盖了各个方面,并且在他们的教程中几乎没有错误。
首先安装环境,例如将 react 添加到您的网站,然后开始您的第一个 Hello World 示例,然后渲染元素和组件以及更高级的技术,例如优化性能,构建自己的 Hooks 以及您将在文档中探索的更多内容。

2.udemy
这是最好的平台之一,我建议人们看看并从不同行业的数千门免费在线课程中学习,从营销到商业和技术以及各种编程语言,React就是其中之一,只有三千多门课程专门针对这个主题。
当你搜索Udemy时,你会发现很多免费的React js课程,但并非所有课程都很好,其中一些很短,其中一些不是最新的,但仍然有许多免费的React课程值得加入,比如React JS前端Web开发初学者,这是一个最新的React课程,旨在教你钩子的基础知识,使用API和其他一些小功能。
但是,在选择最佳 React 课程时,我强烈建议您查看 Maximillian Scwarzmuller的 React — The Complete Guide。

这个 React.js 课程不是免费的,而是最大的课程之一,旨在帮助您构建一个令人惊叹且有用的 React 应用程序,例如单页应用程序和学习部署应用程序的高级 Redux 路由等。
2. Coursera
Coursera是另一个很棒的平台,提供在线课程,专业化,在线学位和专业课程,由谷歌,亚马逊,微软等顶级科技公司,世界各地的顶尖大学以及数据科学和编程等不同行业的组织以及React.js创建。
从 React 的最佳课程开始,称为Front-End Web Development with React,将教你它的组件和 JSX,然后转向一些高级概念,如 React 路由和设计单页应用程序、流架构和 Redux 创建客户端-服务器通信以及如何使用 REST API 等。
这门课程或我应该说是课程的集合,因为它是Coursera的专业,由香港大学提供。与其他Coursera课程一样,您可以免费审核课程,这意味着您可以观看它们,但您将无法访问证书和评估。
如果您想要证书,那么您可以注册专业化或加入**Coursera Plus ,Coursera**的订阅计划可以无限制地访问3000多个Coursera资源,包括Google的专业认证。

4.免费代码营
freeCodeCamp是一个非营利组织,在其网站和YouTube频道上拥有超过六千个关于技术和编程的教程,他们的毕业生在毕业并参加他们提供的课程后得到了一份好工作。
在freeCodeCamp上有很多很好的资源可以学习React.js,Build a Online Store是最好的项目之一,您可以看到如何使用React和其他技术将它们结合起来创建一个有用的项目并将其部署到亚马逊网络服务AWS中,并添加一些功能,例如条带支付,以便在一个视频中从头开始创建完整的商店。

5. AlterClass
这是另一个在线学习Reactjs的好网站。它具有付费最高的在线 React 课程之一,涵盖了成为 React 专家所需的所有知识,但您可能不知道它还有一个免费模块,您可以在其中免费学习 React 基础知识。
Alterclass 上的React Fundamentals 課程是完全免費的,足以學習 React 的基礎知識.js框架,如 props、狀態管理和 JSX。
该课程由Greg D’Angelo教授,他是一位高级软件工程师和导师,专门教授React,JavaScript等等。在过去的几年里,他一直在与React,Node和MongoDB合作,在广泛的行业中构建大规模的生产应用程序。

6.多元视角
Pluralsight是另一个电子学习网站或平台,拥有由专业讲师创建的数千个课程,因为该网站限制任何人的教学,如果他没有为人们提供的技能,其中一门课程是React。
当谈到学习在 Pluralsight 上 React 时,使用 React 和 Redux 构建应用程序是最好的课程,适用于对 JavaScript 和 React 有一些基本了解的中级人员,他们使用现代技术构建 React 应用程序。
但是,如果你不是中级的,并且你想学习基础知识,那么你应该看到这个React:The Big Picture课程针对的是刚刚开始 React 职业生涯的初学者。
顺便说一句,您需要一个Pluralsight会员资格才能加入这个React课程,该课程每月费用约为$ 29或每年$ 299(折扣为14%)。我强烈推荐所有程序员订阅,因为它可以即时访问7000多个在线课程,以学习任何技术技能。
他们每个季度都有40%的折扣,您可以以每年149美元的价格获得年度会员资格,相当于每月12美元。或者,您也可以使用他们的10 天免费试用版免费观看此 React 课程。
7.在 Scrimba 上免费学习 React(更新)
这是在 2022 年免费学习 React.js 的另一个很好的资源。这个终极的 React 101 是学习 React 的交互式课程.js对于任何 React 初学者来说都是一个完美的起点。
您将通过解决140多个交互式编码挑战和构建八个有趣的项目来学习现代React的基础知识,最重要的是它是完全免费的。.
这个免费的 React 课程包含 147 个交互式截屏视频,分布在 4 个模块中。以下是目录,其中列出了您将免费获得本课程的所有ReactJS概念

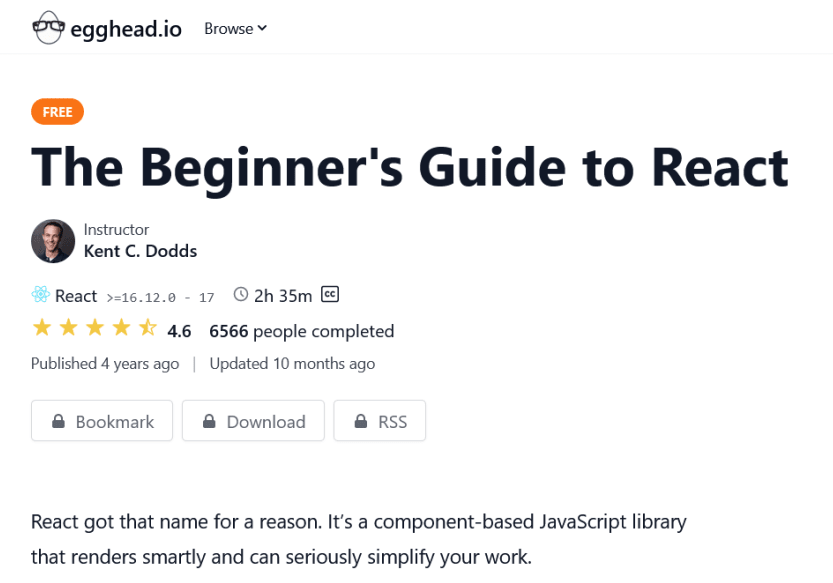
8. Egghead.io ReactJS初学者指南
这是另一个免费学习Reat.js的惊人资源。这也是一个强烈推荐的资源,超过6500人推荐了这门课程来回应初学者。
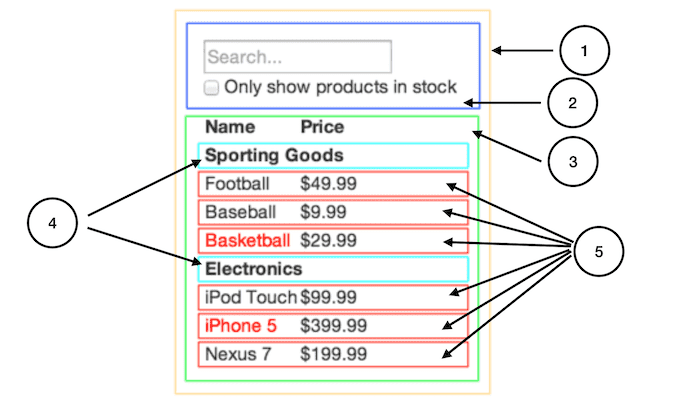
这是一个实践课程,旨在教你如何使用 React.js 构建智能网站。
这个由 28 部分组成的课程中的每节课都是一个索引.html文件。这让大家专注于学习 React,没有分心。
该课程从一个空白文件开始,随着时间的流逝,会慢慢增加复杂性,在课程结束时,您将课程包装为如何进入更适合生产的开发环境,甚至部署您的应用程序云和服务(如 Netlify)。

9.教育
这是初学者在线学习Rect.js的另一个最佳学习平台。Educative.io 是一个基于文本的交互式学习平台,允许您在浏览器中运行代码,这意味着您无需下载或安装任何软件,就可以在浏览器中开始编程。
Educative.io还为 React Developers 提供了许多课程、课程和认证。他们也有适合各种 React 程序员的初学者和有经验的课程。
以下是一些值得注意的 React 曲目和来自 Educative 的课程,供您探索:
1.成为一名 React 开发人员
对于任何想在2022年成为React开发人员的人来说,这都是一条职业道路。这条路径将教你 React 的基础知识以及相关的技术,如 TypeScript、ES6+ 和 JSX。
除此之外,你还将学习使用Redux和Flux来维护应用程序的状态。迈出这一步,立即成为一名完整的前端开发人员。此课程有4个模块,您可以在此处了解更多信息 。

2. 面向专业人士的ReactJS开发
这是 React 开发人员的高级路径,可以教你相关的技能以及 React.js如 Git、React Hooks、React 和 Firebase 的最新功能。
本课程还将帮助您使用设计模式,并更抽象地思考如何在 React 中创建应用程序。您可以在此处了解有关此曲目的更多信息。

您可以单独加入这些 React.js 课程,也可以参加教育性订阅(推荐),以访问其 250 多个高质量、基于文本的交互式课程,以学习编码面试、软件开发和技术的关键技能。他们现在也在提供假期优惠,您可以在其年度计划中每月只需$ 12.9即可获得它。
10.codecademyhome
这是另一个我去学习新技能的网站,过去我在这个互动网站上学习了Java,Linux命令行,Python和JavaScript。
这类似于freeCodecamp,但更加流畅,设计精良。他们的一口大小课程以及交互式练习和反馈可帮助您快速学习 React.js。
他们还有一个名为**learn React**的免费 React 课程,该课程将免费教你 React 的基本概念,如 JSX、类和函数组件、props、状态、生命周期方法和钩子。
您将能够将这些想法结合到 React 的模块化编程风格中。他们还有一门关于Redux的课程,叫做Learn Redux,还有一些项目,你可以构建这些项目来更好地学习React,我最喜欢的是Random Color Picker。
正如我所说,CodeCademy既免费又付费的React.js课程,Learn React是免费的,但如果你需要认证,那么你需要加入CodeCademy Pro,它可以访问他们所有的课程和项目。它每月的费用约为15.99美元,并提供对所有CodeCademy高级内容,课程,测验和项目的访问。

React.js可以帮助您为网站或移动应用程序创建一个良好的用户界面,因为它们给了它们竞争优势,并使用户的数字交互更加容易和简单,这将为他们赢得更多的客户和利润,这可以通过一个名为React的JavaScript库来实现。
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/react/save01/10%E4%B8%AA%E5%9C%A82022%E5%B9%B4%E6%88%90%E4%B8%BAReact.js%E5%BC%80%E5%8F%91%E4%BA%BA%E5%91%98%E7%9A%84%E6%9C%80%E4%BD%B3%E7%BD%91%E7%AB%99/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


