React.js 中以正确的方式创建表单
介绍
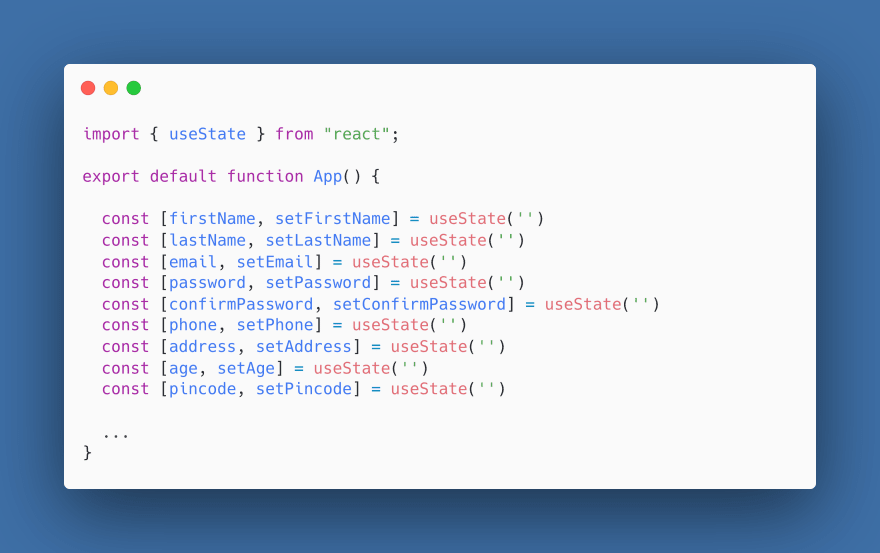
当创建一个注册表单时,发现自己创建了几十个 useStates,然后为这些 useStates 创建了几十个 onChange 处理程序。像这样的🤮

伙计,即使写这个是为了说明,也感到困倦!
此外,不客气,用那可怕的One Light主题代码片段让你大开眼界。一些白色是有利于注意的!😉
所以……你明白了,在这篇文章中,将尝试以一种优雅的方式解决这个问题(当然不是在上一篇文章中所做的 BS ,制作一个有问题的 React Form 组件,甚至没有人费心去看一下!)
*让们开始吧!*
代码
|
|
您可以在查看这篇文章的同一浏览器中尝试此代码并对其进行修改,这要感谢代码和框(代码链接)
对于刚接触 React 的初学者朋友,们在这里所做的是:
- 将输入字段包装在实际的 HTML
form元素中 - 定义
name每个输入字段的属性(可以是任何东西,HTML 使用此属性来命名输入值) - 创建一个没有
onClick处理程序但type属性设置为的按钮'submit' - 在元素下定义一个
onSubmit处理程序form
在用户在输入中输入他们的详细信息后,单击type='submit'表单中声明的按钮,将导致 HTMLform元素调用其onSubmit处理程序,即们的submitForm函数。
|
|
现在,们在这里做了 3 件事:
- 调用
preventDefaultHTMLFormEvent类型的方法,由 HTML Goddess 自己作为参数传递给们的函数(们将其命名为e)。此功能可防止表单在提交后继续其默认行为,其中包括使用表单输入值作为有效负载自动向同一页面的 URL 发出 GET 请求并重新加载页面(们不希望这样,因为们正在定义自己的表单提交逻辑,其功能将被页面重新加载中断) - 在构造函数中传递表单元素(引用为
e.target)FormData并将其存储在们的formData常量中。 这将获取输入元素并将它们解析为键值对,其中键是们在name属性中针对们的输入定义的值,值将是它们对应的输入文本。所有不同的输入文本值都可以使用它们的名称来检索,如下所示:
|
|
这不是很神奇和优雅吗?HTML 为您完成所有工作,从解析表单输入值到收集数据并以类似地图的结构返回数据🪄.=
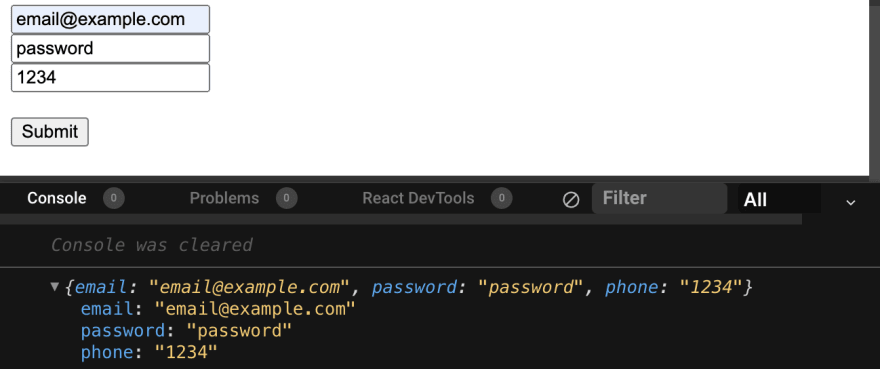
3.最后但同样重要的是,们将FormData具有输入值的对象转换为带有Object.fromEntries( ... ). 记录现在创建的对象,给出以下输出:

有用!
但!这是一个很大的但(双关语),这种方法的缺点是你不能写*Controlled Inputs*。为此,您必须声明一个useState& 它是相应的onChange处理程序。
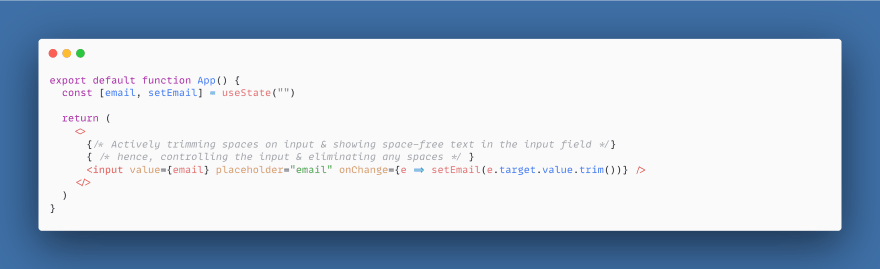
“什么是受控输入?”
看看这个例子

这是 React js 中的受控输入,但是对于这样的输入,们可以使用混合方法:
- 定义表单中的所有输入
- 仅为那些受控制的输入写入
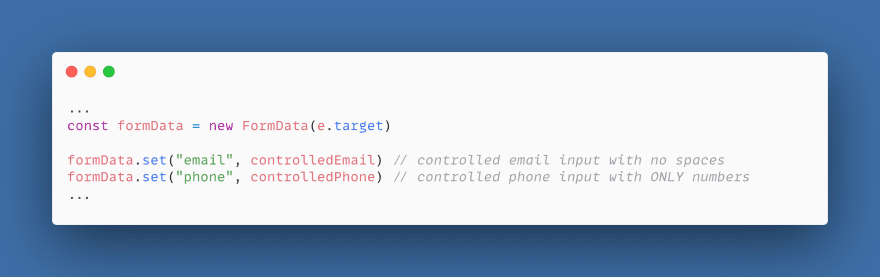
useState和处理程序onChange - 然后,手动将 formData 中的值设置为那些受控状态变量

- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/react/save01/React.js-%E4%B8%AD%E4%BB%A5%E6%AD%A3%E7%A1%AE%E7%9A%84%E6%96%B9%E5%BC%8F%E5%88%9B%E5%BB%BA%E8%A1%A8%E5%8D%95/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


