唔,这个本来是之前做的一个电商的项目,咱当时还没有学很多东西,就是粗略的做了一下,最近呢,咱改了一些样式以及增加了一些功能,就想着给大家康康,变好看了不少!✨
🍉🍉🍉这是之前写的文章,~当时一下就冲上热榜了(bushi~

话不多说,上项目!!
大家先来康康效果图吧:
最近新学的布局,点击就可以进入首页了呀!🍓🍓🍓
✨✨这里还有一个小惊喜哦,点击哪张图片哪张图片就会撑开让你看到全貌,有很不错的动画效果哦~

进入首页后就可以看到我们的 VR 观景部分啦,每个图片都是一个 B 站的视频链接,但是由于水平有限做不成 VR 的效果,有无大佬可以指点指点,~求求了💦💦💦~
⛄⛄~(虽然这方面技术不行,但视频都是精心挑选的)~


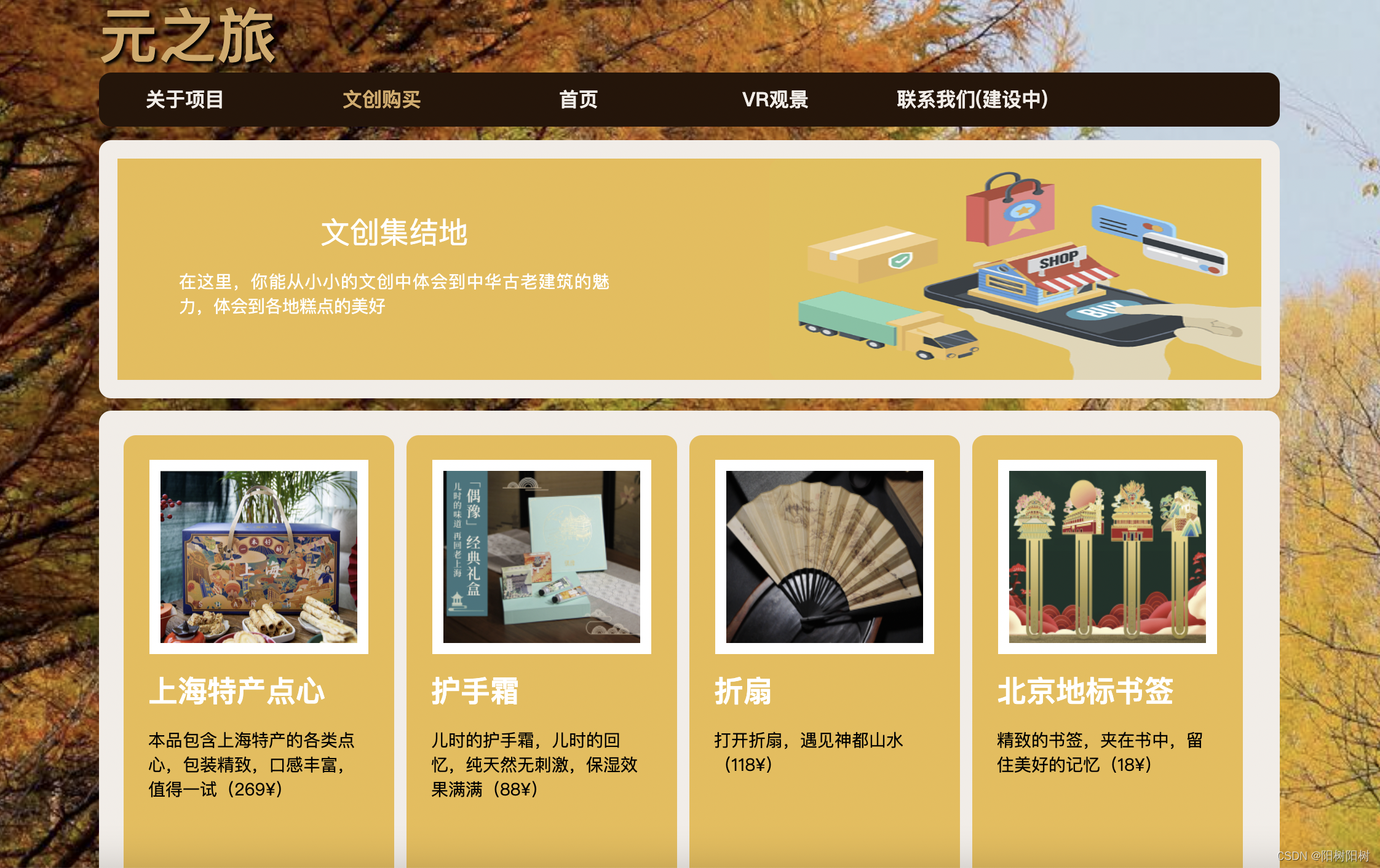
主页看完了,再来看看文创购买界面吧!
这个界面布局大体沿用 VR 观景页面,不过有小细节哦!
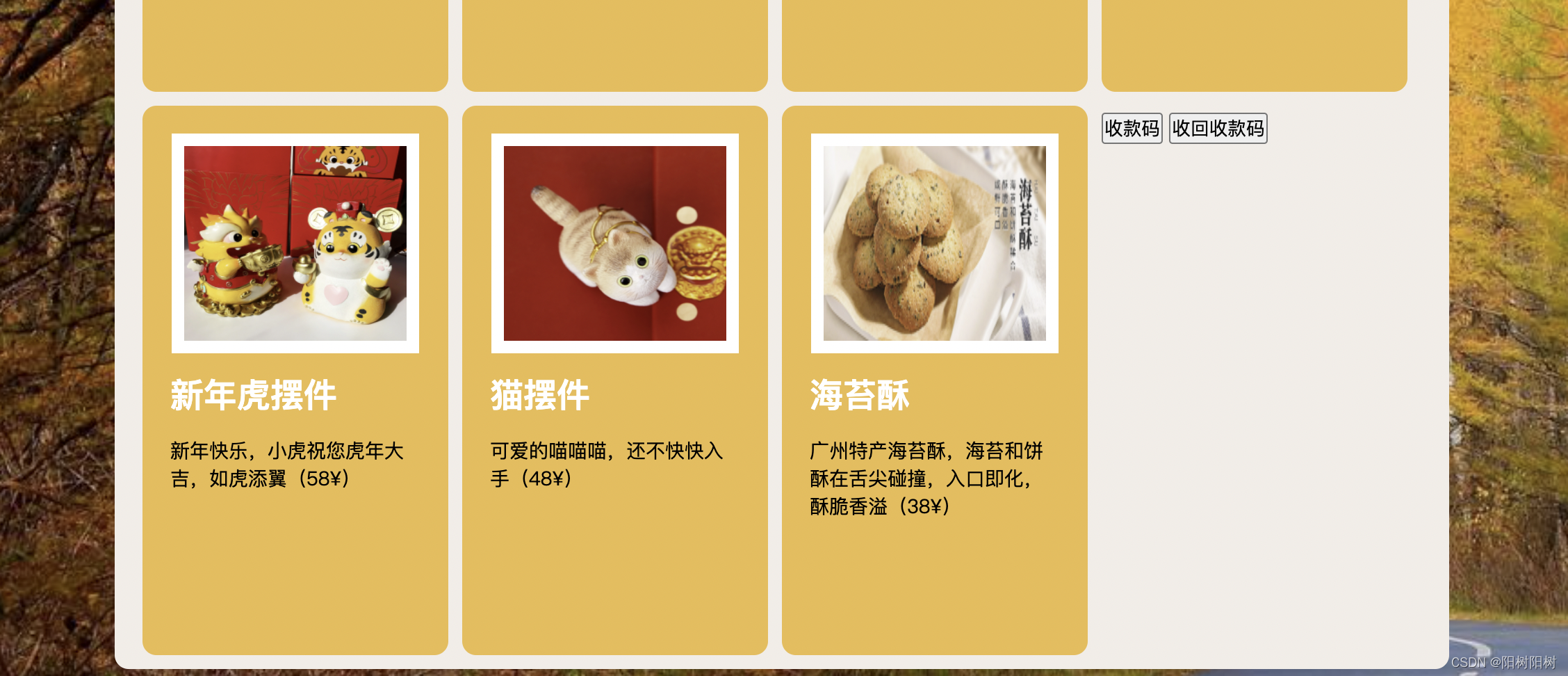
鼠标悬停在商品上面可以看到图片正在缓缓的放大,是动画效果哦~
🐠🐠🐠


开始页面源码:🐯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元之旅</title>
<link href='https://fonts.googleapis.com/css?family=Amatic+SC' rel='stylesheet' type='text/css'>
</head>
<body>
<style>
html {
box-sizing: border-box;
background: #ffc600;
font-family:'helvetica neue';
font-size: 20px;
font-weight: 200;
}
body {
margin: 0;
}
*,*:before,*:after {
box-sizing: inherit;
}
.panels {
min-height: 100vh;
overflow: hidden;
display: flex;
}
.panel {
background: #6B0F9C;
box-shadow: inset 0 0 0 5px rgba(255, 255, 255, 0.1);
color: white;
text-align: center;
align-items: center;
transition:
font-size 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11),
/* flex的变化用0.7s的渐变动画,渐变动画的时间函数是贝塞尔曲线,具体参数就和他写的似的 */
flex 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11),
/* 就是对于background的变化 采用0.2s的渐变动画 */
background 0.2s;
font-size: 20px;
background-size: cover;
background-position: center;
flex: 1;
justify-content: center;
align-items: center;
display: flex;
/* 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。 */
flex-direction: column;
}
.panel1 { background-image:url(https://source.unsplash.com/gYl-UtwNg_I/1500x1500); }
.panel2 { background-image:url(第二张.jpg); }
.panel3 { background-image:url(https://images.unsplash.com/photo-1465188162913-8fb5709d6d57?ixlib=rb-0.3.5&q=80&fm=jpg&crop=faces&cs=tinysrgb&w=1500&h=1500&fit=crop&s=967e8a713a4e395260793fc8c802901d); }
.panel4 { background-image:url(https://source.unsplash.com/ITjiVXcwVng/1500x1500); }
.panel5 { background-image:url(https://source.unsplash.com/3MNzGlQM7qs/1500x1500); }
.panel > * {
margin: 0;
width: 100%;
transition:transform 0.5s;
flex:1 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
.panel > *:first-child {transform: translateY(-100%)}
.panel.open-active > * :first-child {transform:translateY(0)}
.panel > *:last-child {transform: translateY(100%)}
.panel.open-active > * :last-child {transform:translateY(0)}
.panel a{
text-transform: uppercase;
font-family: 'Amatic SC',cursive;
text-shadow: 0 0 4px rgba(0, 0, 0, 0.72), 0 0 14px rgba(0, 0, 0, 0.45);
font-size: 2em;
}
.panel a:nth-child(2){
font-size: 4em;
}
.panel.open {
flex: 5;
font-size: 40px;
}
a {
text-decoration: none;
/* font-size: 2em; */
color: white;
}
</style>
<div class="panels">
<div class="panel panel1">
<a href="index1.html">Hey</a>
<a href="index1.html">start</a>
<a href="index1.html">Dance</a>
<!-- <a href=""></a> -->
</div>
<div class="panel panel2">
<a href="index1.html">Give</a>
<a href="index1.html">your</a>
<a href="index1.html">Receive</a>
</div>
<div class="panel panel3">
<a href="index1.html">Experience</a>
<a href="index1.html">元</a>
<a href="index1.html">Today</a>
</div>
<div class="panel panel4">
<a href="index1.html">Give</a>
<a href="index1.html">之</a>
<a href="index1.html">You can</a>
</div>
<div class="panel panel5">
<a href="index1.html">Life</a>
<a href="index1.html">旅</a>
<a href="index1.html">Motion</a>
</div>
</div>
<script>
const panels =document.querySelectorAll('.panel');
function toggleOpen() {
this.classList.toggle('open');
}
function toggleActive(e) {
if(e.propertyName.includes('flex')){
this.classList.toggle('open-active');
}
}
panels.forEach(panel => panel.addEventListener('click',toggleOpen));
panels.forEach(panel => panel.addEventListener('transitionend', toggleActive));
</script>
</body>
</html>
VR 观景源码:⚡
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>元之旅</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function smartColumns() { //Create a function that calculates the smart columns
//Reset column size to a 100% once view port has been adjusted
$("ul.column").css({ 'width' : "100%"});
var colWrap = $("ul.column").width(); //Get the width of row
var colNum = Math.floor(colWrap / 200); //Find how many columns of 200px can fit per row / then round it down to a whole number
var colFixed = Math.floor(colWrap / colNum); //Get the width of the row and divide it by the number of columns it can fit / then round it down to a whole number. This value will be the exact width of the re-adjusted column
$("ul.column").css({ 'width' : colWrap}); //Set exact width of row in pixels instead of using % - Prevents cross-browser bugs that appear in certain view port resolutions.
$("ul.column li").css({ 'width' : colFixed}); //Set exact width of the re-adjusted column
}
smartColumns();//Execute the function when page loads
$(window).resize(function () { //Each time the viewport is adjusted/resized, execute the function
smartColumns();
});
</script>
<!--[if IE]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<style>
/* 。 */
* {
margin: 0;
padding: 0;
font-family: 楷体;
}
/* render html5 elements as block */
header, footer, section, aside, nav, article {
display: block;
}
/* standard body */
body {
margin: 0 auto;
width: 960px;
font: 14px/20px "Trebuchet MS", Verdana, Helvetica, Arial, sans-serif;
/* background: #271408 url("bodybkg.gif") repeat; */
background: url("背景.jpg");
background-repeat: no-repeat;
background-size: cover;
}
/* standard alignments */
.alignleft {
float: left;
}
img.alignleft {
margin: 5px 10px 0 0;
}
.alignright {
float: right;
}
img.alignright {
margin: 5px 0 0 10px;
}
.center {
text-align: center;
}
.fleft {
text-align: left;
float: left;
margin-left: 20px;
}
.fright {
float: right;
text-align: right;
margin-right: 20px;
}
.fcentered {
text-align: center;
}
/* Hx tags */
h1 {
font-size: 48px;
padding: 20px 0;
text-shadow: 2px 2px 2px #000;
color: #d6a965;
}
h2 {
font-size: 24px;
padding: 20px 0;
}
h3 {
font-size: 18px;
padding: 10px 0;
}
p {
padding-bottom: 20px;
}
/* nav */
nav {
position: absolute;
width: 960px;
background: url("navbg.png");
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
nav ul {
margin: 0 auto;
width: 960px;
list-style: none;
}
nav ul li {
float: left;
}
nav ul li a {
display: block;
margin-right: 20px;
width: 140px;
font-size: 16px;
font-weight: bold;
line-height: 44px;
text-align: center;
text-decoration: none;
color: #f2ede7;
}
nav ul li a:hover {
color: #d6a965;
}
nav ul li.selected a {
color: #d6a965;
}
nav ul li.subscribe a {
margin-left: 20px;
padding-left: 33px;
text-align: left;
background: url("rss.png") left center no-repeat;
}
/* intro */
#intro {
position: relative;
margin-top: 55px;
padding: 50px;
background: #eabb4d;
border: #f2ede7 solid 15px;
/* background size */
-webkit-background-size: 100%;
-o-background-size: 100%;
-khtml-background-size: 100%;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#intro h2, #intro p {
position: relative;
z-index: 9999;
width: 350px;
}
#intro h2 {
padding: 0 0 20px 0;
font-weight: normal;
color: #fff;
text-align: center;
}
#intro p {
padding: 0;
color: #fff;
text-align: justify;
}
#intro img {
position: absolute;
top: 0;
right: 0;
width: 400px;
height: 100%;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* content and sidebar layout */
#content {
position: relative;
margin-top: 50px;
float: left;
width: 920px;
margin:10px 5px 10px 0;
padding:5px 20px 5px 20px;
background-color: #fff;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* columns */
#content ul.column {
width: 100%;
padding: 0;
margin: 10px 0;
list-style: none;
}
#content ul.column li {
float: left;
width: 230px; /*Set default width*/
padding: 0;
margin: 5px 0;
display: inline;
}
#content .block {
height: 355px;
font-size: 1em;
margin-right: 10px; /*Creates the 10px gap between each column*/
padding: 20px;
background: #eabb4d;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#content .block a {
color: #FFF;
text-decoration: none;
}
#content .block img {
/*Flexible image size with border*/
width: 89%; /*Took 1% off of the width to prevent IE6 bug*/
padding: 5%;
background:#fff;
margin: 0 auto;
display: block;
-ms-interpolation-mode: bicubic; /*prevents image pixelation IE 6/7 */
}
/* end of column configuration */
/* footer */
footer {
width: 960px;
clear: both;
color: #f2ede7;
overflow: hidden;
padding-top: 10px;
background-color: #271408;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
height: 200px;
margin-bottom: 10px;
}
footer section {
width: 300px;
float: left;
padding: 0 10px;
}
footer section h2 {
margin-top: 0;
}
footer section p {
font-size: 12px;
}
footer section a {
color: #999;
}
footer section a:hover {
color: #FFF;
text-decoration: none;
}
/* for inner pages */
/* content and sidebar layout */
#innercontent {
float: left;
width: 610px;
margin:10px 5px 10px 0;
padding:5px 20px 5px 20px;
background-color: #d6a965;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
aside {
float: right;
text-align: left;
width: 300px;
margin:0;
padding:0;
}
/* article */
.articlecontent header p, .blogPost header p a {
font-size: 14px;
font-style: italic;
color: #777;
}
.articlecontent p a {
color: #695e53;
}
.articlecontent p a:hover {
color: #fff;
}
.articlecontent header p a:hover {
text-decoration: none;
color: #000;
}
/* box shadow on pics */
.articlecontent img {
-webkit-box-shadow: 3px 3px 7px #777;
}
/* sidebar */
aside section {
margin: 10px 0 0 10px;
padding: 10px 15px;
background-color: #d6a965;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
aside section ul {
margin: 0 0 0 20px;
color: #FFF;
}
aside section ul li a {
display: block;
text-decoration: none;
color: #695e53;
}
aside section ul li a:hover {
text-decoration: underline;
color: #fff;
}
#dddd {
text-align: center;
color: orange;
/* fon */
margin: 10px 0;
}
.wuwuwu {
text-align: justify;
font-size: 15px;
line-height: 30px;
}
#bugs {
margin: 30px;
margin-top: 0;
}
</style>
<body>
<header>
<h1>元之旅</h1>
</header>
<nav>
<ul>
<li><a href="关于项目.html">关于项目</a></li>
<li><a href="文创购买.html">文创购买</a></li>
<li><a href="index.html">首页</a></li>
<li class="selected"><a href="index1.html">VR观景</a></li>
<li><a href="#">联系我们(建设中)</a></li>
</ul>
</nav>
<section id="intro">
<header>
<h2>美景美食一屏间</h2>
</header>
<p>文创购买,VR观景,在这里,你可以看到超现代的魔都,可以看到战疫胜利的武汉,还有于时间与空间璀璨的巴黎,四处看看,开启你的旅行吧</p>
<img src="ddddd.jpg" alt="lime" />
</section>
<section id="content">
<ul class="column">
<!--eqblock-->
<li>
<section class="block">
<a href="7https://www.bilibili.com/video/BV1SA411L73u?spm_id_from=333.337.search-card.all.click"><img src="上海.png" alt="" /></a>
<h2><a href="7https://www.bilibili.com/video/BV1SA411L73u?spm_id_from=333.337.search-card.all.click">上海</a></h2>
<p>古代文明与现代文明在这里交相辉映,碰撞出全新的火花。</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV1EK4y1k7fx?spm_id_from=333.337.search-card.all.click"><img src="北京.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV1EK4y1k7fx?spm_id_from=333.337.search-card.all.click">北京</a></h2>
<p>北京拥有三千多年的悠久历史,是六朝古都,深厚的历史底蕴孕育出丰富的旅游资源。</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV1Yf4y1M7xQ?spm_id_from=333.337.search-card.all.click"><img src="广州.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV1Yf4y1M7xQ?spm_id_from=333.337.search-card.all.click">广州</a></h2>
<p>从公元三世纪起成为海上丝绸之路的主港,唐宋时成为中国第一大港,是世界著名的东方港市,明清时是中国唯一的对外贸易大港,也是世界唯一两千多年长盛不衰的大港。</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV177411Z7vx?spm_id_from=333.337.search-card.all.click"><img src="武汉.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV177411Z7vx?spm_id_from=333.337.search-card.all.click">武汉</a></h2>
<p>武汉是国家历史文化名城,楚文化的重要发祥地,境内盘龙城遗址有3500年历史。</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV1di4y1E7HK?spm_id_from=333.337.search-card.all.click"><img src="伦敦.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV1di4y1E7HK?spm_id_from=333.337.search-card.all.click">伦敦</a></h2>
<p>伦敦,是大不列颠及北爱尔兰联合王国首都,世界金融中心,伦敦占全球外汇交易额的比重超过40%,与纽约和香港并称为“纽伦港”。</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV1rT4y1o75F?spm_id_from=333.337.search-card.all.click"><img src="纽约.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV1rT4y1o75F?spm_id_from=333.337.search-card.all.click">纽约</a></h2>
<p>纽约市,位于美国纽约州东南部大西洋沿岸,是美国第一大城市及第一大港口,纽约都市圈为世界上最大的都市圈之一。</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV1ev411G7JQ?spm_id_from=333.337.search-card.all.click"><img src="柏林.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV1ev411G7JQ?spm_id_from=333.337.search-card.all.click">柏林</a></h2>
<p>位于德国东北部,是德国的首都和最大的城市,也是德国的政治、文化、交通及经济中心。</p>
</section>
</li>
<li>
<section class="block">
<a href="https://www.bilibili.com/video/BV1zK4y1S7Cn?spm_id_from=333.337.search-card.all.click"><img src="巴黎.png" alt="" /></a>
<h2><a href="https://www.bilibili.com/video/BV1zK4y1S7Cn?spm_id_from=333.337.search-card.all.click">巴黎</a></h2>
<p>巴黎,是法兰西共和国的首都和最大城市,也是法国的政治、经济、文化和商业中心,世界五个国际大都市之一。</p>
</section>
</li>
</ul>
</section>
<footer id="ddddd">
<!-- <section> -->
<div id="bugs">
<h3 id="dddd">小白的元宇宙团队倾情呈现</h3>
<p class="wuwuwu"> 小白的元宇宙成员均是来自武汉理工大学在读的优秀本科生,专业领域涉及到金融科技、经济、电商、计算机等多个领域,分工合作。具有互补的知识领域和良好的理论基础,形成了一支富有创意,擅长管理,熟于投资,善于总结的经营管理团队。小白的元宇宙团队注重团队协作、求真、团结的职业精神,在无数次电话会议,私信沟通之中建立起来的合作精神是小白的元宇宙团队最宝贵的精神财富,也是元之旅平台不断成长壮大的不竭动力。</p>
</div>
</footer>
<!-- Free template created by http://freehtml5templates.com -->
</body>
</html>
文创购买页面源码:🚀
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>元之旅</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function smartColumns() { //Create a function that calculates the smart columns
//Reset column size to a 100% once view port has been adjusted
$("ul.column").css({ 'width' : "100%"});
var colWrap = $("ul.column").width(); //Get the width of row
var colNum = Math.floor(colWrap / 200); //Find how many columns of 200px can fit per row / then round it down to a whole number
var colFixed = Math.floor(colWrap / colNum); //Get the width of the row and divide it by the number of columns it can fit / then round it down to a whole number. This value will be the exact width of the re-adjusted column
$("ul.column").css({ 'width' : colWrap}); //Set exact width of row in pixels instead of using % - Prevents cross-browser bugs that appear in certain view port resolutions.
$("ul.column li").css({ 'width' : colFixed}); //Set exact width of the re-adjusted column
}
smartColumns();//Execute the function when page loads
$(window).resize(function () { //Each time the viewport is adjusted/resized, execute the function
smartColumns();
});
/*手办商城购物板块*/
var result=""; //存放选购信息
var price=new Array(257.00,299.00,389.00,69.00,59.00,69.00);
var product=new Array("幻纱之灵西施Q版手办 只要¥257.00","仲夏夜之梦貂蝉Q版手办 只要¥299.00","地狱火非洲猴Q版手办 只要¥389.00","超级薄荷黑旋风李白薄荷糖 只要¥69.00","99万毫安的鲁班充电宝 只要¥ 59.00","一生所爱露娜Q版手办 只要¥699.00");
var isSelected=new Array(0,0,0,0,0,0);
function clearAll(){
isSelected=[0,0,0,0,0,0]; //选择状态全部置0
//所以复选框状态变为未选中状态
lzjForm.sp0.checked=false;
lzjForm.sp1.checked=false;
lzjForm.sp2.checked=false;
lzjForm.sp3.checked=false;
lzjForm.sp4.checked=false;
lzjForm.sp5.checked=false;
}
function checkOut(){
var total=0;//存放小计金额
var count=0;//存放选购产品件数
for(var i=0;i < isSelected.length; i++){
count=count+isSelected[i];
}
for(var i=0;i< price.length; i++){
total=total+price[i]*isSelected[i] //累计金额
}
alert("您所选的"+count+"件,产品总价="+total+"\n"+"请去支付!");
}
function shoppingCart(){
//判断有多少个复选框被选中
var selectList=""; //保存所选产品清单
for(var j=0;j<product.length; j++){
if(isSelected[j]){ //分行显示
selectList=selectList+(j+1)+"-"+product[j]+",价值="+price[j]+"\n"
}
}
var info=(selectList=="") ? "您的购物车为空,请选购!":selectList;
alert(info); //生成一个结算清单,显示输出
}
function checkSelect(number) {
var temp; //暂存复选框状态
switch(number){
case 0:
temp=lzjForm.sp0.checked;break;
case 1:
temp=lzjForm.sp1.checked;break;
case 2:
temp=lzjForm.sp2.checked;break;
case 3:
temp=lzjForm.sp3.checked;break;
case 4:
temp=lzjForm.sp4.checked;break;
case 5:
temp=lzjForm.sp5.checked;break;
}
isSelected[number]=(temp) ? 1:0; //记录选中产品,1-选中,0-未选
}
/*留言板块*/
function checkData(){ /*checkData()的JS脚本函数,以便我们在将表单数据提交到服务器前,能对表单中填写的部分数据的合法性进行必要的检验*/
var n = document.getElementById("n").value;/*var obj = document.getElementById(页面元素id)*/
var x = document.getElementById("x").value;
var t = document.getElementById("t").value;
var txt = document.getElementById("txt").value;
if(!n)
{
alert("请输入用户名!");
return false;
}
else if(!x)
{
alert("请输入wechat!");
return false;
}
else if(!t)
{
alert("请输入留言时间");
return false;
}
else if(!txt)
{
alert("请输入留言内容");
return false;
}
return true;
}
function check(){
var r = checkData();
return r;
}
</script>
<!--[if IE]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<style>
/* 。 */
* {
margin: 0;
padding: 0;
font-family: 楷体;
}
/* render html5 elements as block */
header, footer, section, aside, nav, article {
display: block;
}
/* standard body */
body {
margin: 0 auto;
width: 960px;
font: 14px/20px "Trebuchet MS", Verdana, Helvetica, Arial, sans-serif;
/* background: #271408 url("bodybkg.gif") repeat; */
background: url("背景.jpg");
background-repeat: no-repeat;
background-size: cover;
}
/* standard alignments */
.alignleft {
float: left;
}
img.alignleft {
margin: 5px 10px 0 0;
}
img{
width:100px;
height:140px;
transition:all 2s ease;
}
img:hover{
cursor:pointer;/*变手势光标*/
}
img:hover{ /*变大*/
width:100px;
height:150px;
}
.alignright {
float: right;
}
img.alignright {
margin: 5px 0 0 10px;
}
.center {
text-align: center;
}
.fleft {
text-align: left;
float: left;
margin-left: 20px;
}
.fright {
float: right;
text-align: right;
margin-right: 20px;
}
.fcentered {
text-align: center;
}
/* Hx tags */
h1 {
font-size: 48px;
padding: 20px 0;
text-shadow: 2px 2px 2px #000;
color: #d6a965;
}
h2 {
font-size: 24px;
padding: 20px 0;
}
h3 {
font-size: 18px;
padding: 10px 0;
}
p {
padding-bottom: 20px;
}
/* nav */
nav {
position: absolute;
width: 960px;
background: url("navbg.png");
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
nav ul {
margin: 0 auto;
width: 960px;
list-style: none;
}
nav ul li {
float: left;
}
nav ul li a {
display: block;
margin-right: 20px;
width: 140px;
font-size: 16px;
font-weight: bold;
line-height: 44px;
text-align: center;
text-decoration: none;
color: #f2ede7;
}
nav ul li a:hover {
color: #d6a965;
}
nav ul li.selected a {
color: #d6a965;
}
nav ul li.subscribe a {
margin-left: 20px;
padding-left: 33px;
text-align: left;
background: url("rss.png") left center no-repeat;
}
/* intro */
#intro {
position: relative;
margin-top: 55px;
padding: 50px;
background: #eabb4d;
/* background size */
-webkit-background-size: 100%;
-o-background-size: 100%;
-khtml-background-size: 100%;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: #f2ede7 solid 15px;
}
#intro h2, #intro p {
position: relative;
z-index: 9999;
width: 350px;
}
#intro h2 {
padding: 0 0 20px 0;
font-weight: normal;
color: #fff;
text-align: center;
}
#intro p {
padding: 0;
color: #fff;
text-align: justify;
}
#intro img {
position: absolute;
top: 0;
right: 0;
width: 400px;
height: 100%;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* content and sidebar layout */
#content {
position: relative;
margin-top: 50px;
float: left;
width: 920px;
margin:10px 5px 10px 0;
padding:5px 20px 5px 20px;
background-color: #f2ede7;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* columns */
#content ul.column {
width: 100%;
padding: 0;
margin: 10px 0;
list-style: none;
}
#content ul.column li {
float: left;
width: 230px; /*Set default width*/
padding: 0;
margin: 5px 0;
display: inline;
}
#content .block {
height: 355px;
font-size: 1em;
margin-right: 10px; /*Creates the 10px gap between each column*/
padding: 20px;
background: #eabb4d;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#content .block a {
color: #FFF;
text-decoration: none;
}
#content .block img {
/*Flexible image size with border*/
width: 89%; /*Took 1% off of the width to prevent IE6 bug*/
padding: 5%;
background:#fff;
margin: 0 auto;
display: block;
-ms-interpolation-mode: bicubic; /*prevents image pixelation IE 6/7 */
}
/* end of column configuration */
/* footer */
footer {
width: 960px;
clear: both;
color: #f2ede7;
overflow: hidden;
padding-top: 10px;
background-color: #271408;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
height: 200px;
margin-bottom: 10px;
}
footer section {
width: 300px;
float: left;
padding: 0 10px;
}
footer section h2 {
margin-top: 0;
}
footer section p {
font-size: 12px;
}
footer section a {
color: #999;
}
footer section a:hover {
color: #FFF;
text-decoration: none;
}
/* for inner pages */
/* content and sidebar layout */
#innercontent {
float: left;
width: 610px;
margin:10px 5px 10px 0;
padding:5px 20px 5px 20px;
background-color: #d6a965;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
aside {
float: right;
text-align: left;
width: 300px;
margin:0;
padding:0;
}
/* article */
.articlecontent header p, .blogPost header p a {
font-size: 14px;
font-style: italic;
color: #777;
}
.articlecontent p a {
color: #695e53;
}
.articlecontent p a:hover {
color: #fff;
}
.articlecontent header p a:hover {
text-decoration: none;
color: #000;
}
/* box shadow on pics */
.articlecontent img {
-webkit-box-shadow: 3px 3px 7px #777;
}
/* sidebar */
aside section {
margin: 10px 0 0 10px;
padding: 10px 15px;
background-color: #d6a965;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
aside section ul {
margin: 0 0 0 20px;
color: #FFF;
}
aside section ul li a {
display: block;
text-decoration: none;
color: #695e53;
}
aside section ul li a:hover {
text-decoration: underline;
color: #fff;
}
#register-dialog {
display: none;
width: 230px;
height: 200px;
}
#dddd {
text-align: center;
color: orange;
/* fon */
margin: 10px 0;
}
.wuwuwu {
text-align: justify;
font-size: 15px;
line-height: 30px;
}
#bugs {
margin: 30px;
margin-top: 0;
}
</style>
<body>
<header>
<h1>元之旅</h1>
</header>
<nav>
<ul>
<li><a href="关于项目.html">关于项目</a></li>
<li class="selected"><a href="文创购买.html">文创购买</a></li>
<li><a href="index.html">首页</a></li>
<li><a href="index1.html">VR观景</a></li>
<li><a href="#">联系我们(建设中)</a></li>
</ul>
</nav>
<section id="intro">
<header>
<h2>文创集结地</h2>
</header>
<p>在这里,你能从小小的文创中体会到中华古老建筑的魅力,体会到各地糕点的美好</p>
<!-- <img src="前底图.png" alt="lime" /> -->
<img src="ddddd.jpg" alt="lime" />
</section>
<section id="content">
<ul class="column">
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="上海文创.png" alt="" /></a>
<h2><a href="#">上海特产点心</a></h2>
<p>本品包含上海特产的各类点心,包装精致,口感丰富,值得一试(269¥)</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="上海护手霜88.png" alt="" /></a>
<h2><a href="#">护手霜</a></h2>
<p>儿时的护手霜,儿时的回忆,纯天然无刺激,保湿效果满满(88¥)</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="上海折扇118.png" alt="" /></a>
<h2><a href="#">折扇</a></h2>
<p>打开折扇,遇见神都山水(118¥)</p>
<!-- 内容:图片,文字,checkbox控件 -->
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="北京地标书签.png" alt="" /></a>
<h2><a href="#">北京地标书签</a></h2>
<p>精致的书签,夹在书中,留住美好的记忆(18¥)</p>
</section>
</li>
<!-- <img src="项目.png" alt="" id="register-dialog"> -->
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="文创新年虎摆件.png" alt="" /></a>
<h2><a href="#">新年虎摆件</a></h2>
<p>新年快乐,小虎祝您虎年大吉,如虎添翼(58¥)</p>
<!-- 内容:图片,文字,checkbox控件 -->
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="文创摆件猫.png" alt="" /></a>
<h2><a href="#">猫摆件</a></h2>
<p>可爱的喵喵喵,还不快快入手(48¥)</p>
</section>
</li>
<!--eqblock-->
<li>
<section class="block">
<a href=""><img src="海苔苏.png" alt="" /></a>
<h2><a href="#">海苔酥</a></h2>
<p>广州特产海苔酥,海苔和饼酥在舌尖碰撞,入口即化,酥脆香溢(38¥)</p>
</section>
</li>
<li>
<img src="二维码.jpg" alt="" id="register-dialog">
</li>
</ul>
<tr>
<td colspan="3">
<input class="myBtn" type="button" value="收款码" id="erweima">
<input class="myBtn" type="button" value="收回收款码" id="shouhui">
</td>
<script>
let register_dialog = document.getElementById('register-dialog');
let erweima = document.getElementById('erweima');
let shouhui = document.getElementById('shouhui');
erweima.addEventListener('click',function(){
register_dialog.style.display = 'block';
});
shouhui.addEventListener('click',function(){
register_dialog.style.display = 'none';
})
</script>
</tr>
</section>
<footer id="ddddd">
<!-- <section> -->
<div id="bugs">
<h3 id="dddd">小白的元宇宙团队倾情呈现</h3>
<p class="wuwuwu"> 小白的元宇宙成员均是来自武汉理工大学在读的优秀本科生,专业领域涉及到金融科技、经济、电商、计算机等多个领域,分工合作。具有互补的知识领域和良好的理论基础,形成了一支富有创意,擅长管理,熟于投资,善于总结的经营管理团队。小白的元宇宙团队注重团队协作、求真、团结的职业精神,在无数次电话会议,私信沟通之中建立起来的合作精神是小白的元宇宙团队最宝贵的精神财富,也是元之旅平台不断成长壮大的不竭动力。</p>
</div>
</footer>
</body>
</html>
关于项目源码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>元之旅</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
function smartColumns() { //Create a function that calculates the smart columns
//Reset column size to a 100% once view port has been adjusted
$("ul.column").css({ 'width' : "100%"});
var colWrap = $("ul.column").width(); //Get the width of row
var colNum = Math.floor(colWrap / 200); //Find how many columns of 200px can fit per row / then round it down to a whole number
var colFixed = Math.floor(colWrap / colNum); //Get the width of the row and divide it by the number of columns it can fit / then round it down to a whole number. This value will be the exact width of the re-adjusted column
$("ul.column").css({ 'width' : colWrap}); //Set exact width of row in pixels instead of using % - Prevents cross-browser bugs that appear in certain view port resolutions.
$("ul.column li").css({ 'width' : colFixed}); //Set exact width of the re-adjusted column
}
smartColumns();//Execute the function when page loads
$(window).resize(function () { //Each time the viewport is adjusted/resized, execute the function
smartColumns();
});
</script>
<!--[if IE]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<style>
/* Created by http://freehtml5templates.com */
/* basics */
/* reset */
* {
margin: 0;
padding: 0;
font-family: 楷体;
}
/* render html5 elements as block */
header, footer, section, aside, nav, article {
display: block;
}
/* standard body */
body {
margin: 0 auto;
width: 960px;
font: 14px/20px "Trebuchet MS", Verdana, Helvetica, Arial, sans-serif;
/* background: #271408 url("bodybkg.gif") repeat; */
background: url("背景.jpg");
background-repeat: no-repeat;
background-size: cover;
}
/* standard alignments */
.alignleft {
float: left;
}
img.alignleft {
margin: 5px 10px 0 0;
}
.alignright {
float: right;
}
img.alignright {
margin: 5px 0 0 10px;
}
.center {
text-align: center;
}
.fleft {
text-align: left;
float: left;
margin-left: 20px;
}
.fright {
float: right;
text-align: right;
margin-right: 20px;
}
.fcentered {
text-align: center;
}
/* Hx tags */
h1 {
font-size: 48px;
padding: 20px 0;
text-shadow: 2px 2px 2px #000;
color: #d6a965;
}
h2 {
font-size: 24px;
padding: 20px 0;
}
h3 {
font-size: 18px;
padding: 10px 0;
}
p {
padding-bottom: 20px;
}
/* nav */
nav {
position: absolute;
width: 960px;
background: url("navbg.png");
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
nav ul {
margin: 0 auto;
width: 960px;
list-style: none;
}
nav ul li {
float: left;
}
nav ul li a {
display: block;
margin-right: 20px;
width: 140px;
font-size: 16px;
font-weight: bold;
line-height: 44px;
text-align: center;
text-decoration: none;
color: #f2ede7;
}
nav ul li a:hover {
color: #d6a965;
}
nav ul li.selected a {
color: #d6a965;
}
nav ul li.subscribe a {
margin-left: 20px;
padding-left: 33px;
text-align: left;
background: url("rss.png") left center no-repeat;
}
/* intro */
#intro {
position: relative;
margin-top: 55px;
padding: 50px;
background-color: #eabb4d;
/* background size */
-webkit-background-size: 100%;
-o-background-size: 100%;
-khtml-background-size: 100%;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: #f2ede7 solid 15px;
}
#intro h2, #intro p {
position: relative;
z-index: 9999;
width: 350px;
}
#intro h2 {
padding: 0 0 20px 0;
font-weight: normal;
color: #fff;
text-align: center;
}
#intro p {
padding: 0;
color: #fff;
text-align: justify;
}
#intro img {
position: absolute;
top: 0;
right: 0;
width: 400px;
height: 100%;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* content and sidebar layout */
#content {
position: relative;
margin-top: 50px;
float: left;
width: 920px;
margin:10px 5px 10px 0;
padding:5px 20px 5px 20px;
background-color: #eabb4d;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* columns */
#content ul.column {
width: 100%;
padding: 0;
margin: 10px 0;
list-style: none;
}
#content ul.column li {
float: left;
width: 230px; /*Set default width*/
padding: 0;
margin: 5px 0;
display: inline;
}
#content .block {
height: 355px;
font-size: 1em;
margin-right: 10px; /*Creates the 10px gap between each column*/
padding: 20px;
background: #eabb4d;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#content .block a {
color: #FFF;
}
#content .block img {
/*Flexible image size with border*/
width: 89%; /*Took 1% off of the width to prevent IE6 bug*/
padding: 5%;
background:#fff;
margin: 0 auto;
display: block;
-ms-interpolation-mode: bicubic; /*prevents image pixelation IE 6/7 */
}
/* end of column configuration */
/* footer */
footer {
width: 960px;
clear: both;
color: #f2ede7;
overflow: hidden;
padding-top: 10px;
background-color: #271408;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
height: 200px;
margin-bottom: 10px;
}
footer section {
width: 300px;
float: left;
padding: 0 10px;
}
footer section h2 {
margin-top: 0;
}
footer section p {
font-size: 12px;
}
footer section a {
color: #999;
}
footer section a:hover {
color: #FFF;
text-decoration: none;
}
/* for inner pages */
/* content and sidebar layout */
#innercontent {
float: left;
width: 610px;
margin:10px 5px 10px 0;
padding:5px 20px 5px 20px;
background-color: #eabb4d;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
aside {
float: right;
text-align: left;
width: 300px;
margin:0;
padding:0;
}
/* article */
.articlecontent header p, .blogPost header p a {
font-size: 14px;
font-style: italic;
color: #777;
}
.articlecontent p a {
color: #695e53;
}
.articlecontent p a:hover {
color: #fff;
}
.articlecontent header p a:hover {
text-decoration: none;
color: #000;
}
/* box shadow on pics */
.articlecontent img {
-webkit-box-shadow: 3px 3px 7px #777;
}
/* sidebar */
aside section {
margin: 10px 0 0 10px;
padding: 10px 15px;
background-color: #eabb4d;
/* curved border radius */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
aside section ul {
margin: 0 0 0 20px;
color: #FFF;
}
aside section ul li a {
display: block;
text-decoration: none;
color: #695e53;
}
aside section ul li a:hover {
text-decoration: underline;
color: #fff;
}
#dddd {
text-align: center;
color: orange;
/* fon */
margin: 10px 0;
}
.wuwuwu {
text-align: justify;
font-size: 15px;
line-height: 30px;
}
#bugs {
margin: 30px;
margin-top: 0;
}
</style>
<body>
<header>
<meta charset="utf-8"/>
<h1>元之旅</h1>
</header>
<nav>
<ul>
<li class="selected"><a href="#">关于项目</a></li>
<li><a href="文创购买.html">文创购买</a></li>
<li><a href="index.html">首页</a></li>
<li><a href="index1.html">VR观景</a></li>
<li><a href="#">联系我们(建设中)</a></li>
</ul>
</nav>
<section id="intro">
<header>
<h2>元之旅的背景</h2>
</header>
<p>旅游业与元宇宙拥有天然的契合度,元宇宙在旅游方面的落地运用,能为疫情防控常态下的旅游市场注入强劲动力,满足人民群众足不出户便可游遍世界的愿望,数字旅游产业越来越被各地作为推动产业高质量发展的重要抓手。</p>
<img src="ddddd.jpg" alt="lime" />
</section>
<div id="innercontent">
<article class="articlecontent">
<header>
<h2>元之旅的意义</h2>
</header>
<p>基于元宇宙概念的旅游-沉浸式服务新型平台是一款综合考虑旅游业发展前景、元宇宙发展趋势、区块链技术、VR技术、消费者行为与安全、国家政策支持等因素下的居家沉浸式出游+实景购物的旅游平台,皆在为客户提供沉浸式旅游-居家体验-实景购物-上门配送的全包式服务,满足客户高品质消费需求。</p>
<p>居家沉浸式旅游体验,目的在于在疫情防控常态化下,为消费者提供最具真实感的居家旅行服务。突出时代背景,提升用户消费体验,结合区块链、VR、5G等技术打造新一代居家旅行产品,实现消费者足不出户游遍世界,玩遍全球。
实景购物,目的在于为消费者提供高质量消费体验。时至今日,传统线上电商购物还停留在平面电商阶段,与消费者交互性不足,消费者体验感无法得到较好满足,由此引发的退换货现象极为严重。</p>
</article>
<article class="articlecontent">
<header>
<h2>特有的优势</h2>
</header>
<p></p>
<p>在元宇宙中的实景购物,实现消费者在旅游途中情景式购物,在元宇宙中边玩边购,让消费更具真实感、满足感。
我们平台始终将用户体验放在首位,满足客户高质量消费需求,将努力实现电脑端、移动端全覆盖,让消费者随时随地,游遍全球,买遍世界。在系列政策和5G、大数据、AR、VR、云计算等技术的支持下,数字旅游逐步成为旅游行业转型升级发展的主要方向。利用5G、人工智能等新技术发展智慧旅游、推进旅游服务便利化;利用大数据、区块链等技术加强旅游市场监管、提升旅游服务质量;利用互联网、数字化等技术手段发展线上旅游新业态、推动旅游业态多元化......数字化给旅游行业带来的,将是全业态、全流程的变革。</p>
</article>
</div>
<aside>
<section>
<header>
<h3>目录</h3>
</header>
<ul>
<li><a href="#">项目背景</a></li>
<li><a href="#">项目目的</a></li>
<li><a href="#">项目制作者</a></li>
<li><a href="#">其他</a></li>
</ul>
</section>
<section>
<header>
<h3>赞助者</h3>
</header>
<br />
<br /><br />
</section>
<section>
<header>
<h3>联系我们</h3>
</header>
<ul>
<li><a href="#">QQ</a></li>
<li><a href="#">微信</a></li>
<li><a href="#">GitHub</a></li>
</ul>
</section>
<section>
<header>
<h3>近期动态</h3>
</header>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</section>
</aside>
<footer id="ddddd">
<!-- <section> -->
<div id="bugs">
<h3 id="dddd">小白的元宇宙团队倾情呈现</h3>
<p class="wuwuwu"> 小白的元宇宙成员均是来自武汉理工大学在读的优秀本科生,专业领域涉及到金融科技、经济、电商、计算机等多个领域,分工合作。具有互补的知识领域和良好的理论基础,形成了一支富有创意,擅长管理,熟于投资,善于总结的经营管理团队。小白的元宇宙团队注重团队协作、求真、团结的职业精神,在无数次电话会议,私信沟通之中建立起来的合作精神是小白的元宇宙团队最宝贵的精神财富,也是元之旅平台不断成长壮大的不竭动力。</p>
</div>
</footer>
<!-- Free template created by http://freehtml5templates.com -->
</body>
</html>
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/tlg/output/%E5%A5%BD%E7%9C%8B%E7%9A%84%E4%B8%AA%E4%BA%BA%E7%BD%91%E9%A1%B5%E4%BD%A0%E8%BF%98%E4%B8%8D-fork/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


