无需离开 IDE 即可部署您的第一个网站
我为什么建造它
我构建了一个 VS Code Extension,将代码部署到 GitHub Pages。
我一直想构建一个 VS 代码扩展,但我从来没有理由或足够的时间。现在我在 GitHub 的 DevRel 工作,我终于有机会这样做了!Microsoft VS Code 团队举办了一个简历网站研讨会,参与者将使用 HTML 和 CSS 构建的简历部署到 GitHub Pages。
我与 VS Code 团队合作创建了一个 VS Code 扩展,使您能够在不离开 IDE 的情况下将静态网页(Jekyll 或 HTML)快速部署到 GitHub Pages。
我最喜欢的两件事是产生积极的影响和尝试我没有使用过的技术!
这个怎么运作
用户体验和工作流程仍有改进的空间。尽管如此,对于我使用我构建的扩展将代码部署到 GitHub Pages 的初始迭代,您可以采取以下步骤:
-
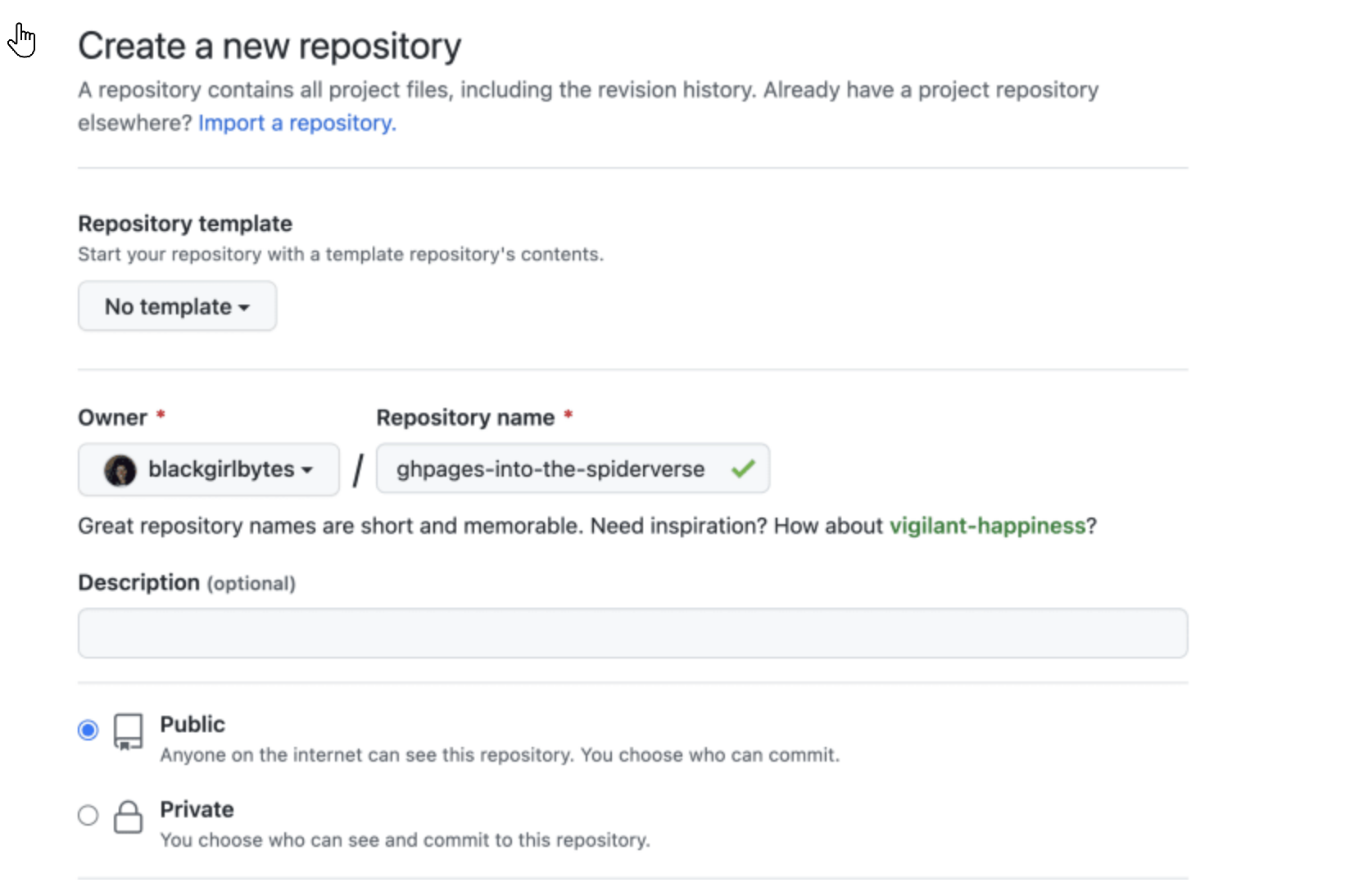
**创建一个存储库。**在下面的屏幕截图中,我创建了一个名为ghpages-into-the-spiderverse的存储库

-
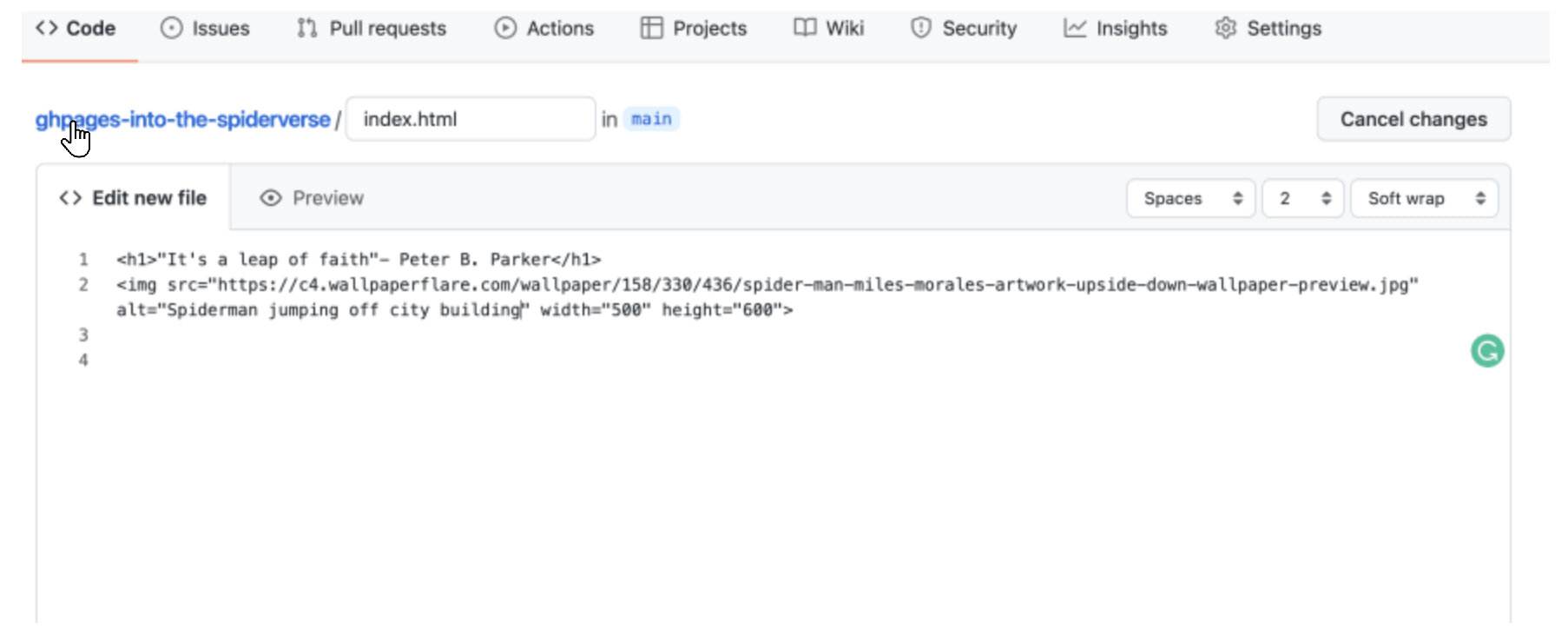
至少**创建一个 index.html 文件。**您也可以添加 CSS 和 JavaScript。对于这篇博文,我将创建一个 HTML 文件。我创建了一个名为 index.html 的文件,其中包含一个 h1 元素,其中包括电影 Spiderman: Intro to Spiderverse 的引言和电影中的图像。

-
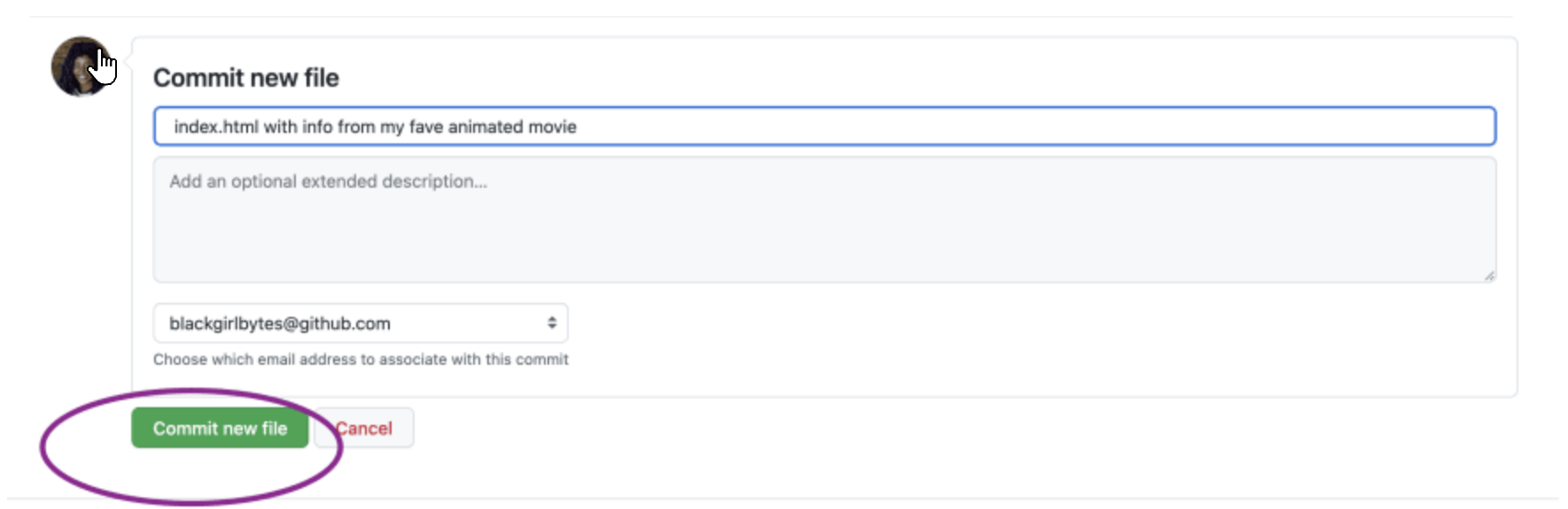
**不要忘记提交您的文件。**下面的截图表明我点击了“提交新文件”按钮来提交我新创建的 index.html 文件。

-
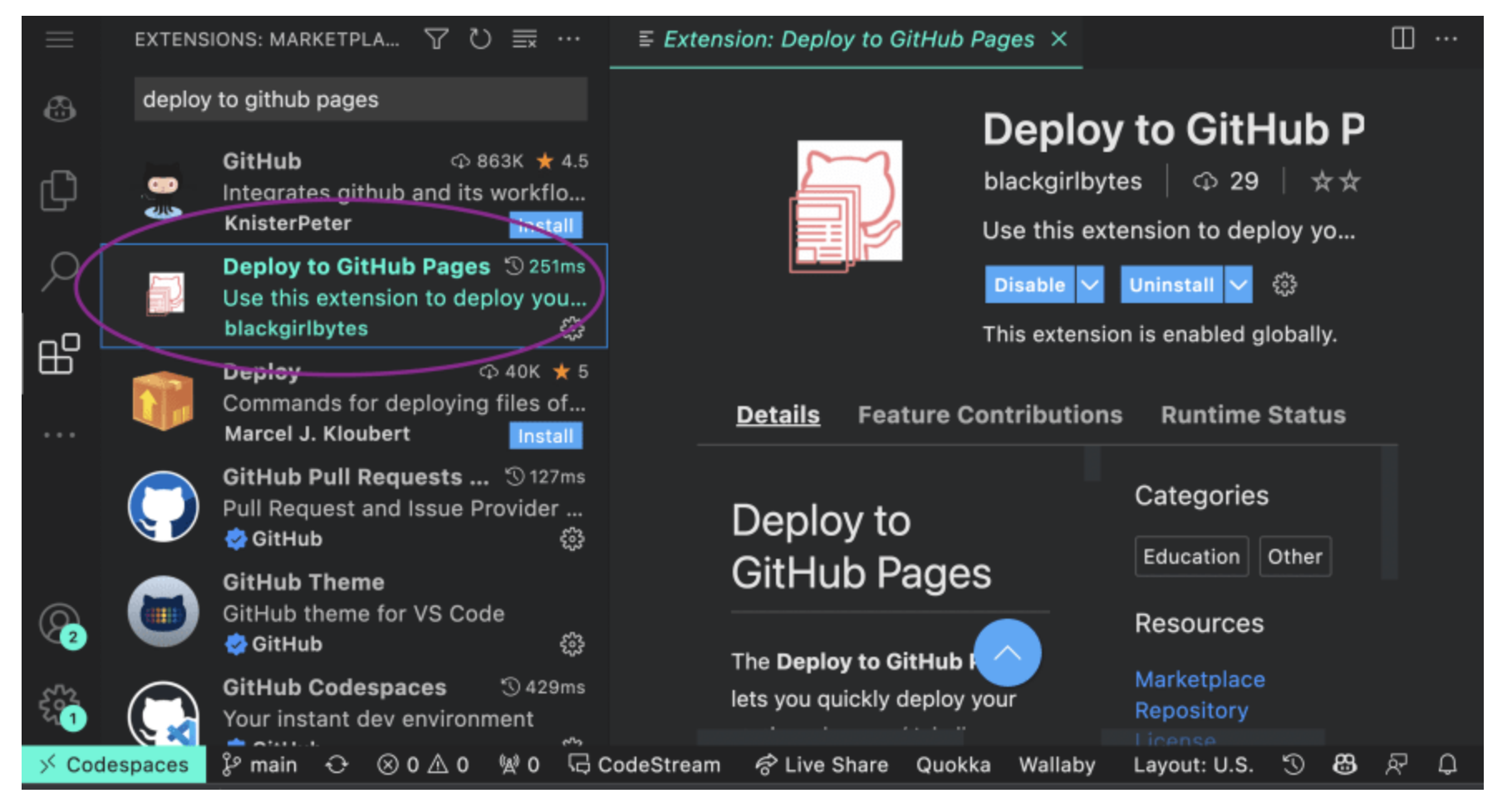
安装名为“Deploy to GitHub Pages”**的 VS Code 扩展。**为了找到扩展,我单击了 Visual Studio Code 中的扩展图标并搜索“Deploy to GitHub Pages”。我为那个特定的扩展按下了安装。

-
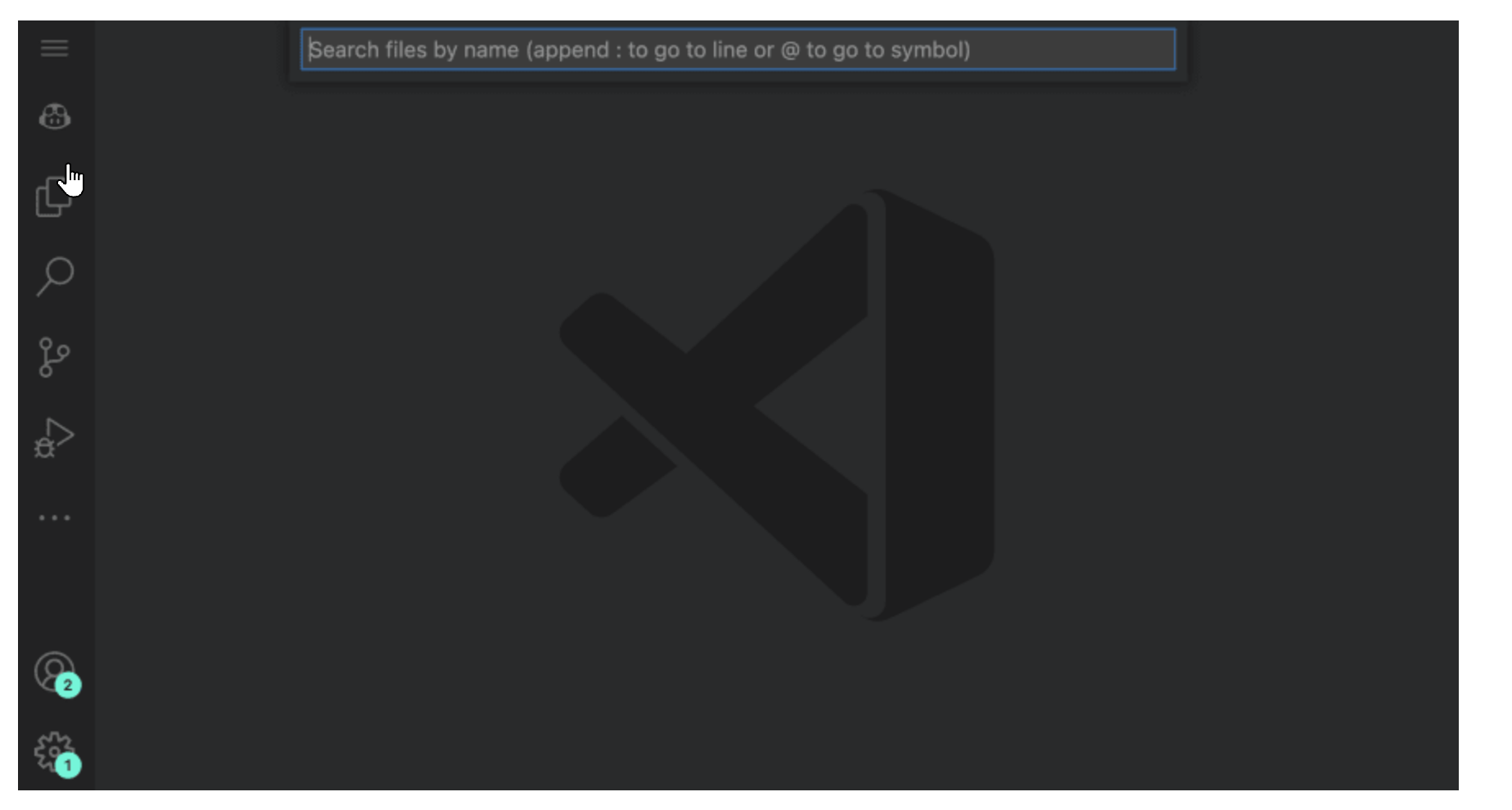
打开搜索栏以搜索新文件。您可以通过以下方法做到这一点:
-
使用转到菜单下的转到文件
-
在 Windows 上使用此键盘快捷键 Ctrl+p 或 Ctrl+e
-
在 macOS Cmd 上使用此键盘快捷键 ⌘+p
-
在 Linux 上使用此键盘快捷键 Ctrl+p 或 Ctrl+e

-
-
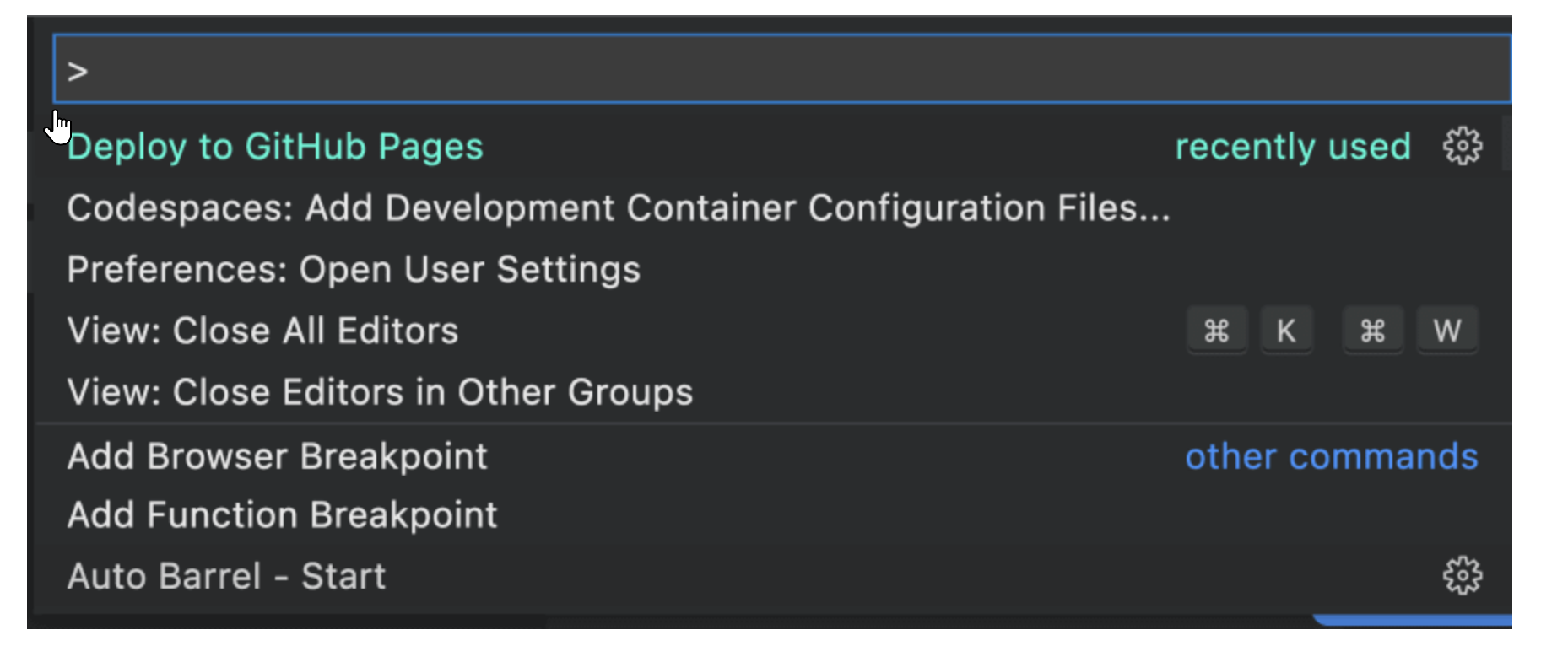
通过在搜索栏中**键入“>”来触发扩展。**如果它正常工作,您应该会看到“部署到 GitHub Pages”字样,如下图所示。

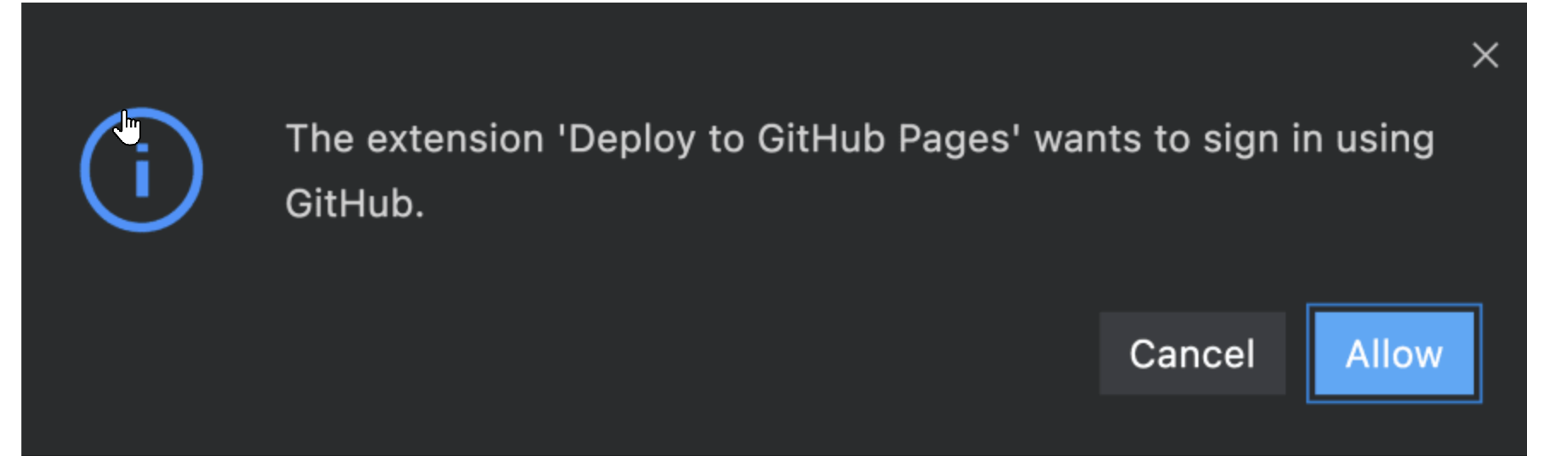
- **选择“部署到 GitHub 页面”**后,您将收到登录 GitHub 的提示。

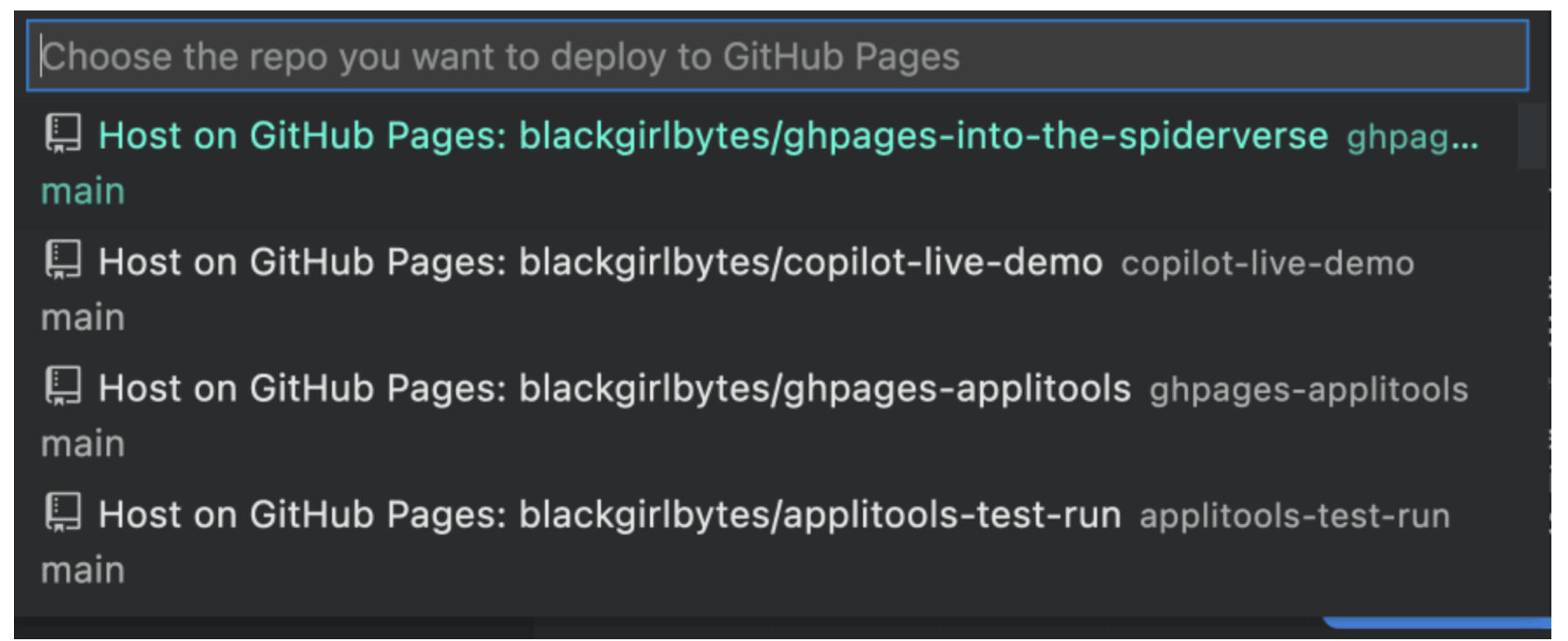
- **完成身份验证过程后,您的 IDE 将显示一个下拉列表,其中包含您最近创建的十个存储库。**在屏幕截图中,我的“ghpages-into-the-spiderverse”存储库位于列表顶部。

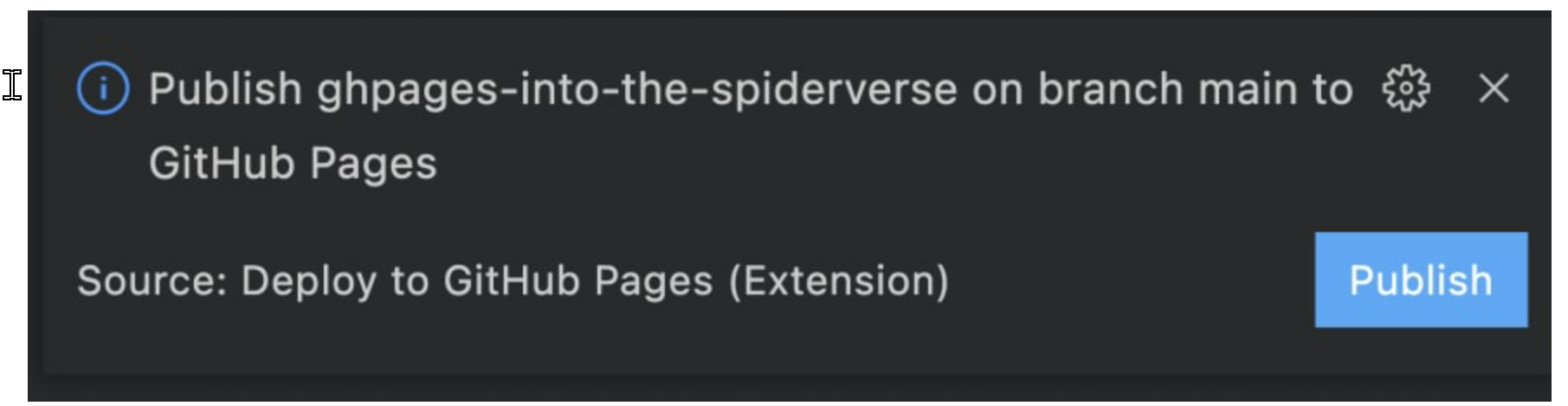
- 选择存储库“ghpages-into-the-spiderverse”后,会出现一条 toast 消息,提示我将存储库发布到 GitHub Pages。单击“发布”按钮以确认您要将存储库部署到 GitHub Pages。

-
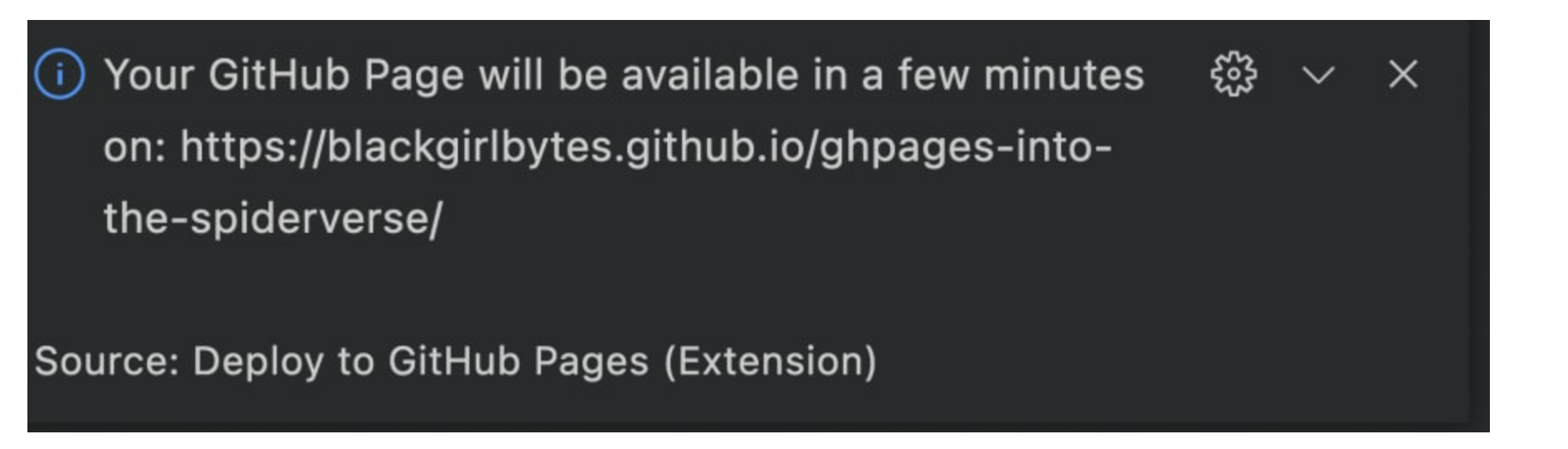
Toast 将更新一条消息,表明您的网站将在几分钟后上线。

-
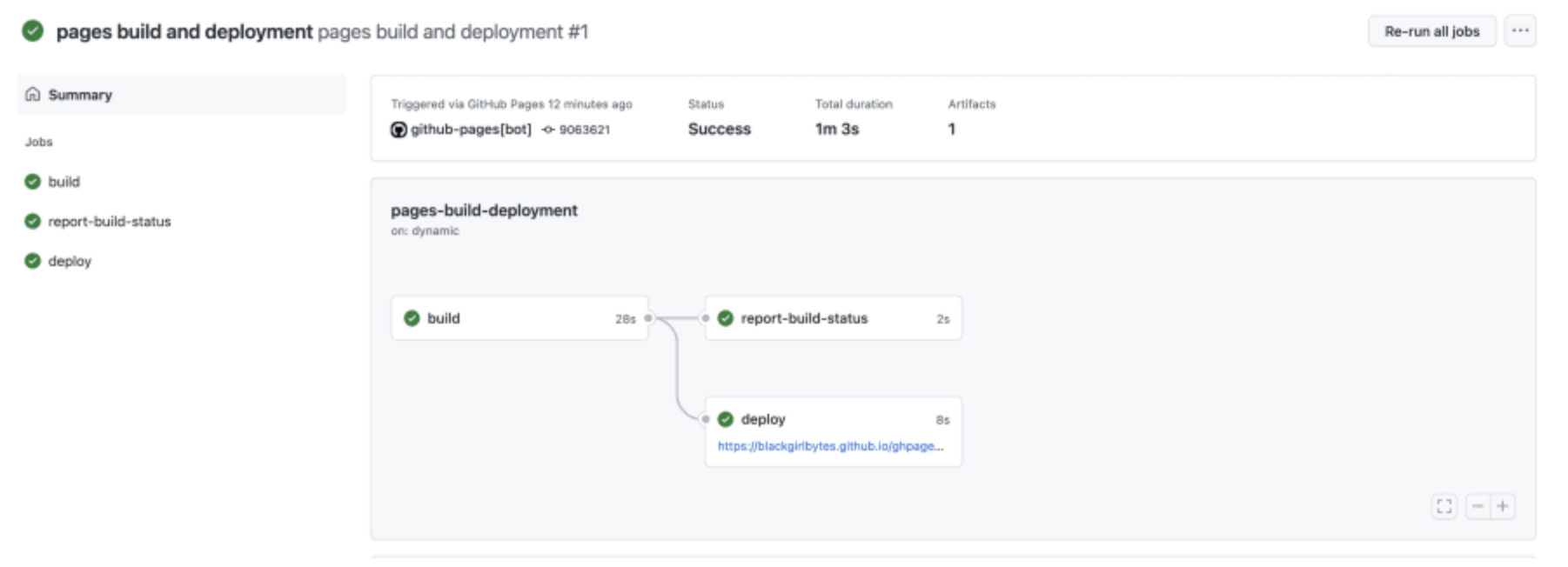
**检查操作日志以了解进度。**GitHub Pages 使用操作来构建和部署站点。如果您看到所有绿色复选标记,如下图所示,您的网站已上线!

-
**单击您网站的 URL,**然后查看托管在 GitHub Pages 上的新静态站点。你可以在这个链接找到我的网站:https ://blackgirlbytes.github.io/ghpages-into-the-spiderverse/
- 原文作者:知识铺
- 原文链接:https://geek.zshipu.com/post/web/%E6%97%A0%E9%9C%80%E7%A6%BB%E5%BC%80-IDE-%E5%8D%B3%E5%8F%AF%E9%83%A8%E7%BD%B2%E6%82%A8%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA%E7%BD%91%E7%AB%99/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


